


From Insight to Action: An Intuitive ERP Dashboard Transforming Anteraja's Main Warehouse



UI/UX Design Bootcamp Learning
Students at Purwadhika Digital Technology School
As a UI/UX Designer, I created Anteraja ERP (Enterprise Resource Planning) Dashboard, a cloud-based solution for transport and logistics. It features user-friendly interfaces to simplify route optimization, shipment tracking, and warehouse management, improving overall efficiency for Anteraja.
Context
The Anteraja warehouse serves as a central hub for storing and processing packages from various Anteraja branches. The ERP system plays a crucial role in managing the efficient flow of packages through the warehouse, ensuring timely delivery to customers.
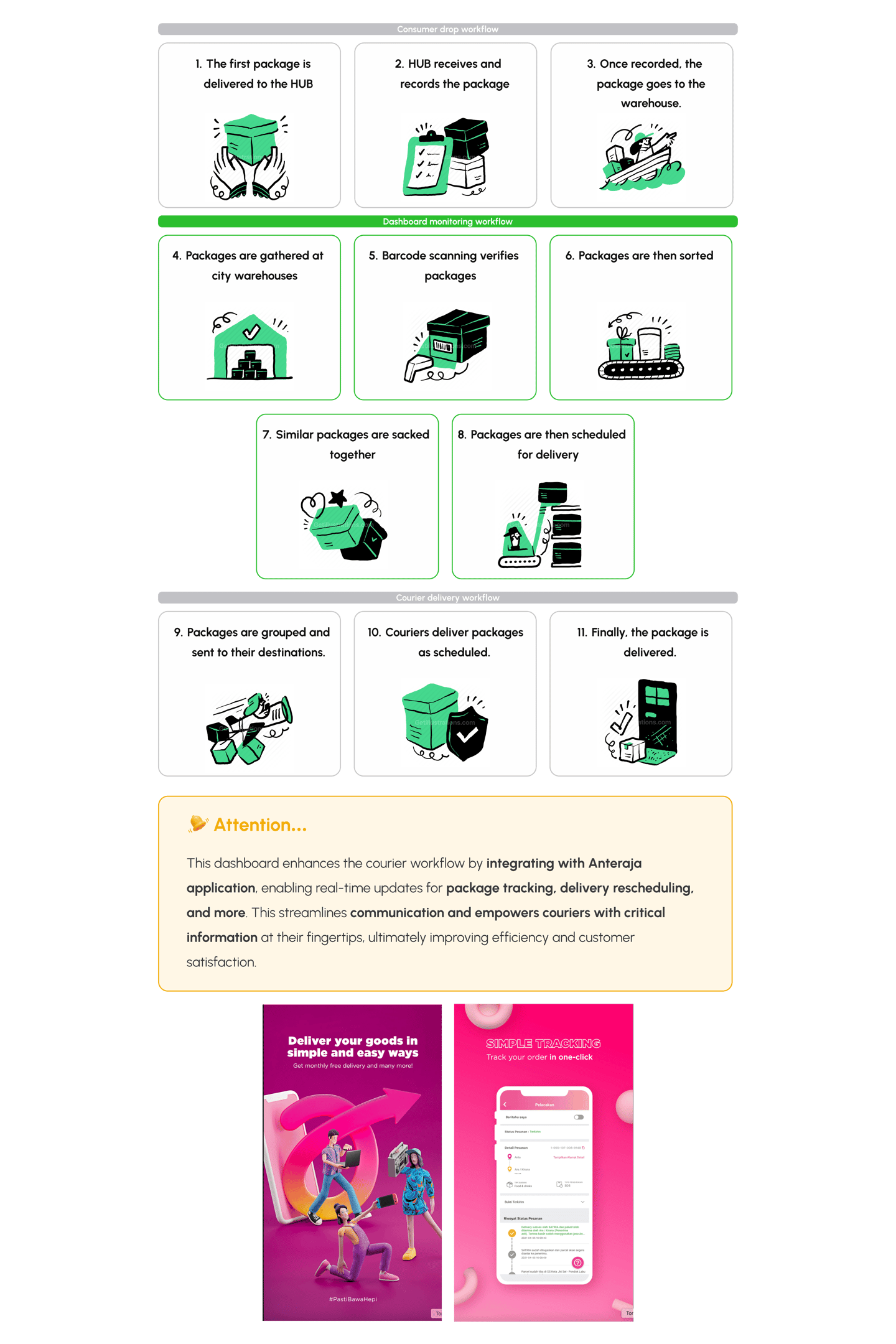
Storyboard of the package
Using storyboards on a user journey map, I visualized the flow of packages from branch to sortation, aiming to improve the user experience in the Anteraja warehouse. This visualization informed a design concept that focused on a workflow monitoring dashboard.






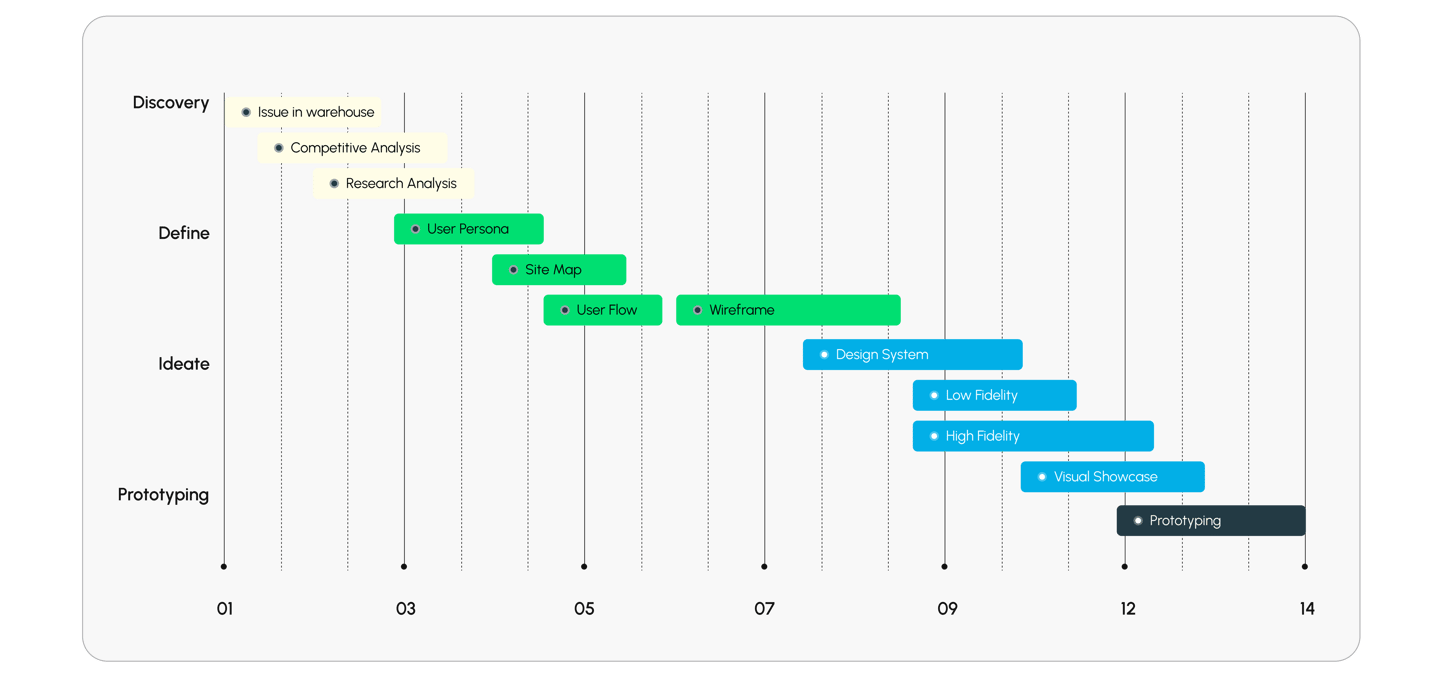
Design Process
Driven by the goal of creating a user-centered product with UX, I implemented a rigorous design process.
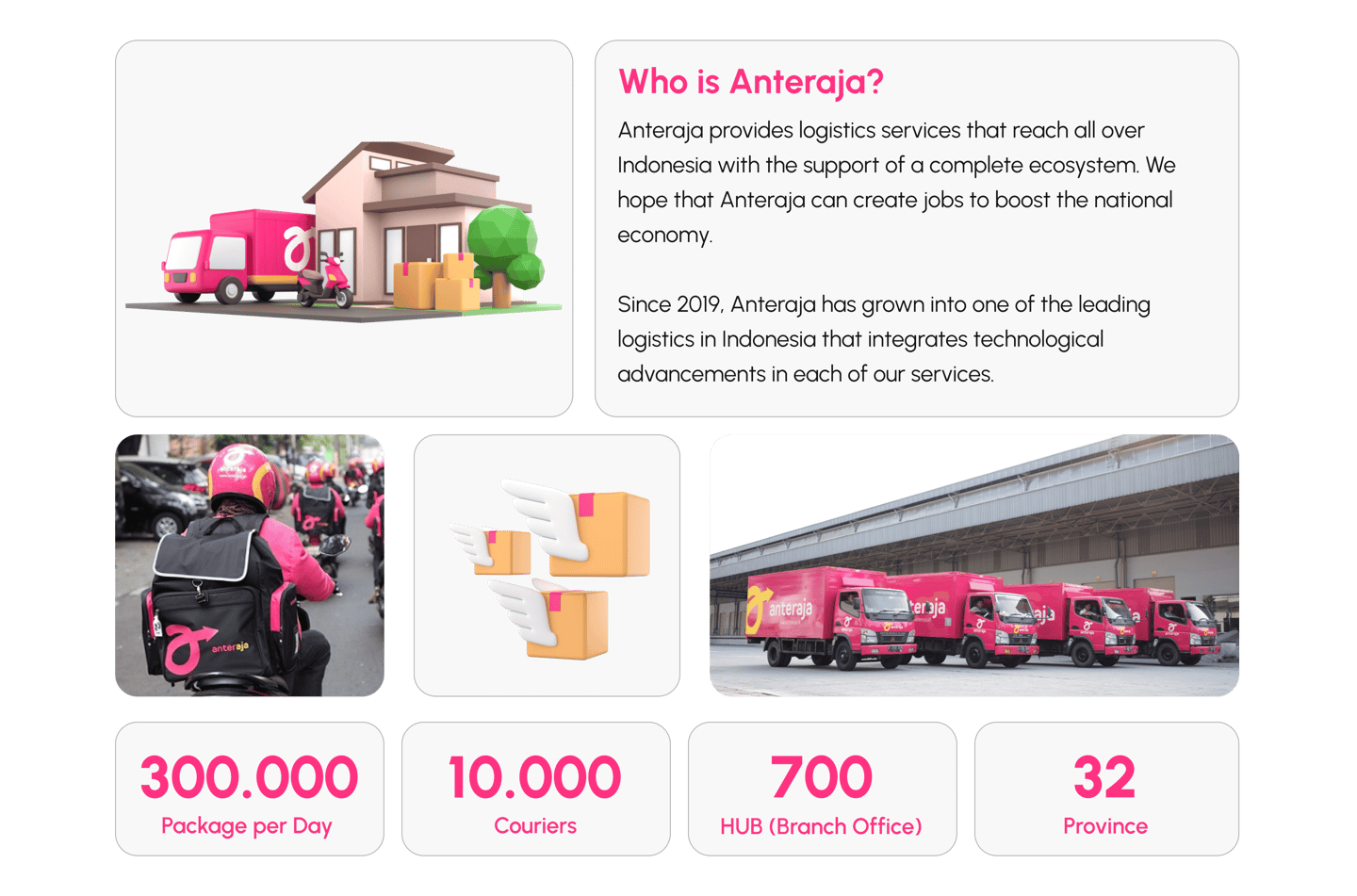
Project Intro
Understanding Anteraja's business overview is crucial for informing the design and development of a user-centered ERP system that effectively supports their operations and enhances their overall logistics network.




This research analyzed existing industry systems to identify opportunities for Anteraja's ERP to enhance its offerings and address unmet needs.
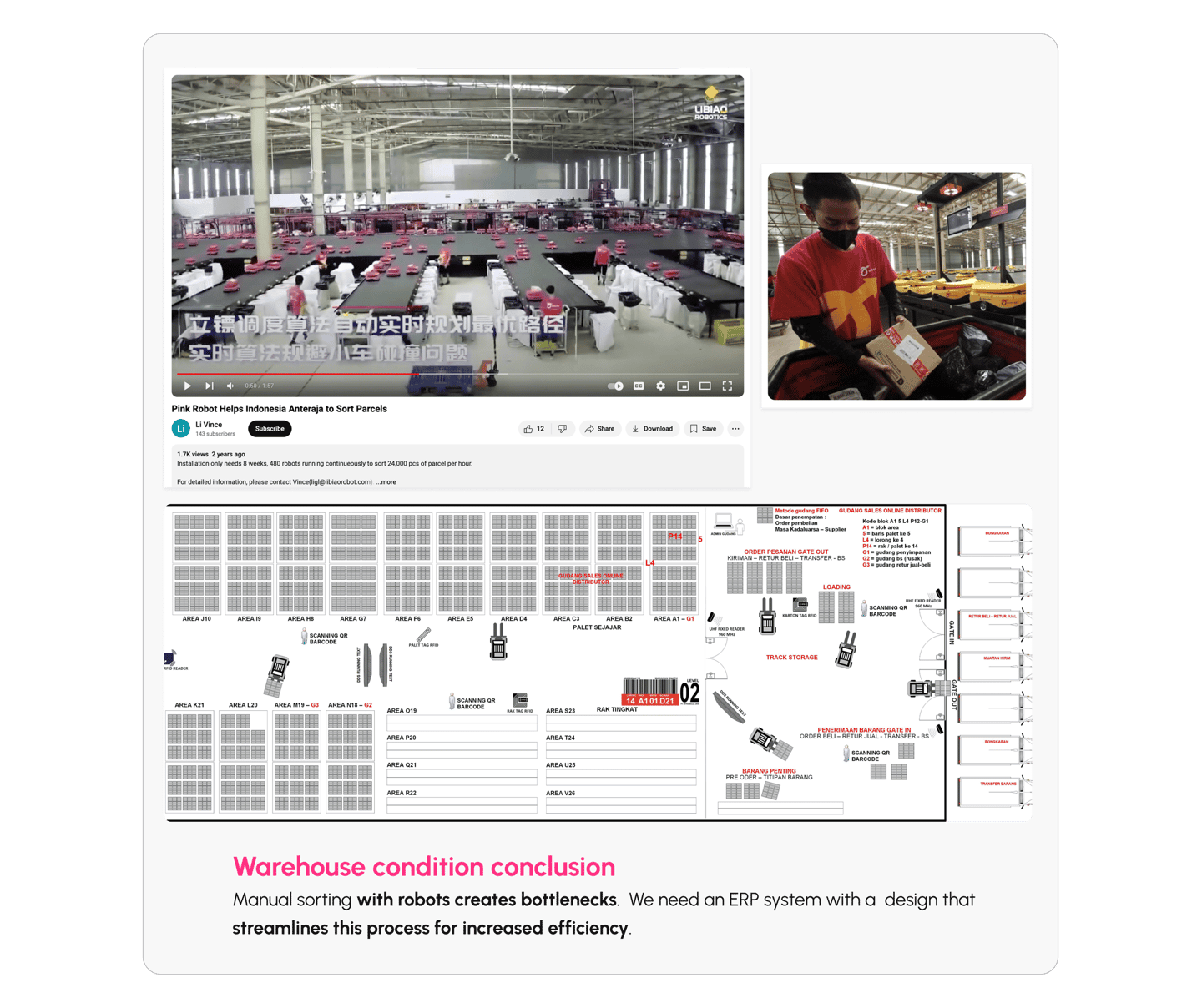
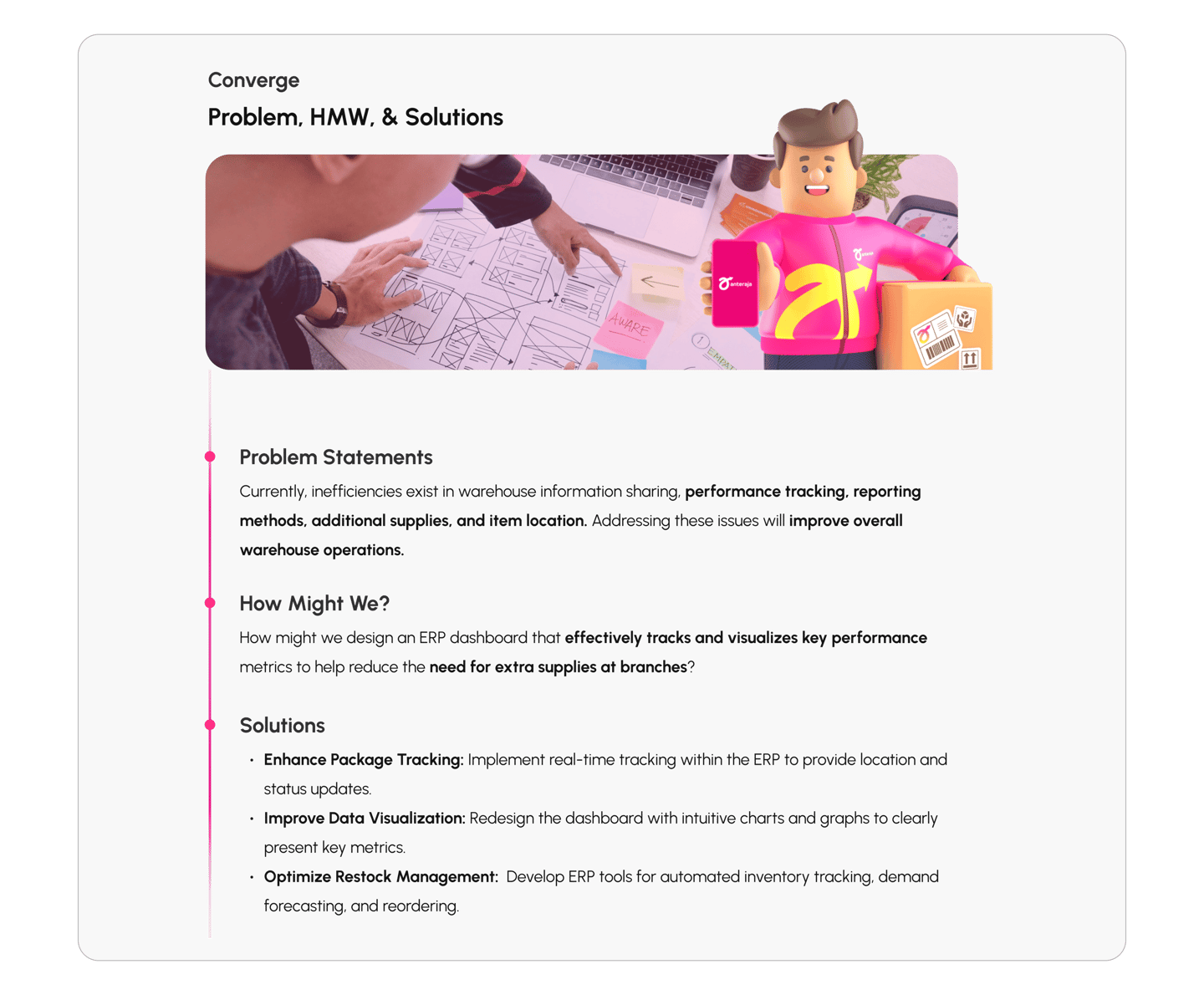
Issue in warehouse
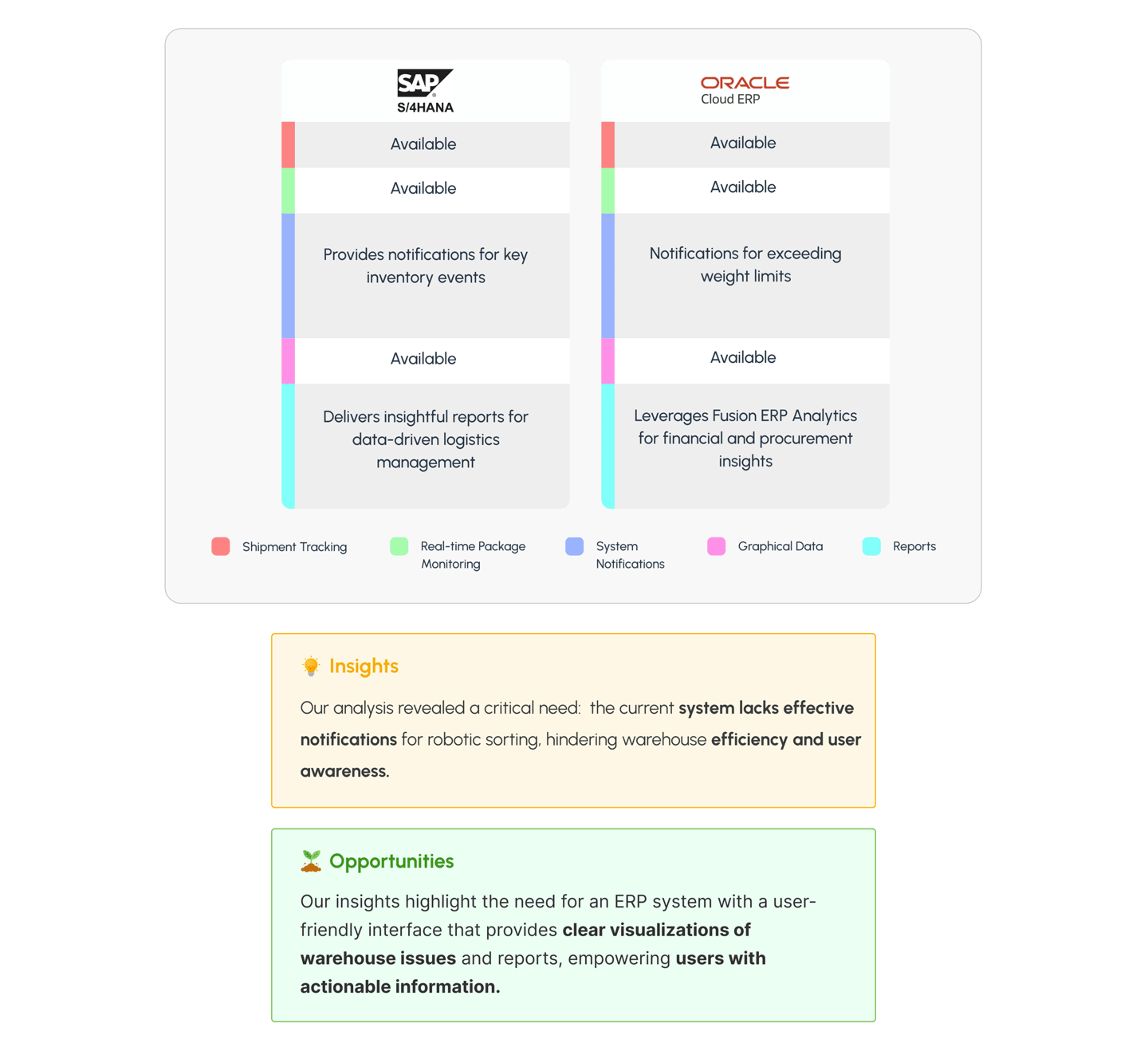
Comparative Analysis
This research aimed to enhance Anteraja's ERP offerings by analyzing the current industrial system, identifying areas for improvement and unmet needs, with a particular focus on optimizing busy warehouse operations through the integration of robotic technology.


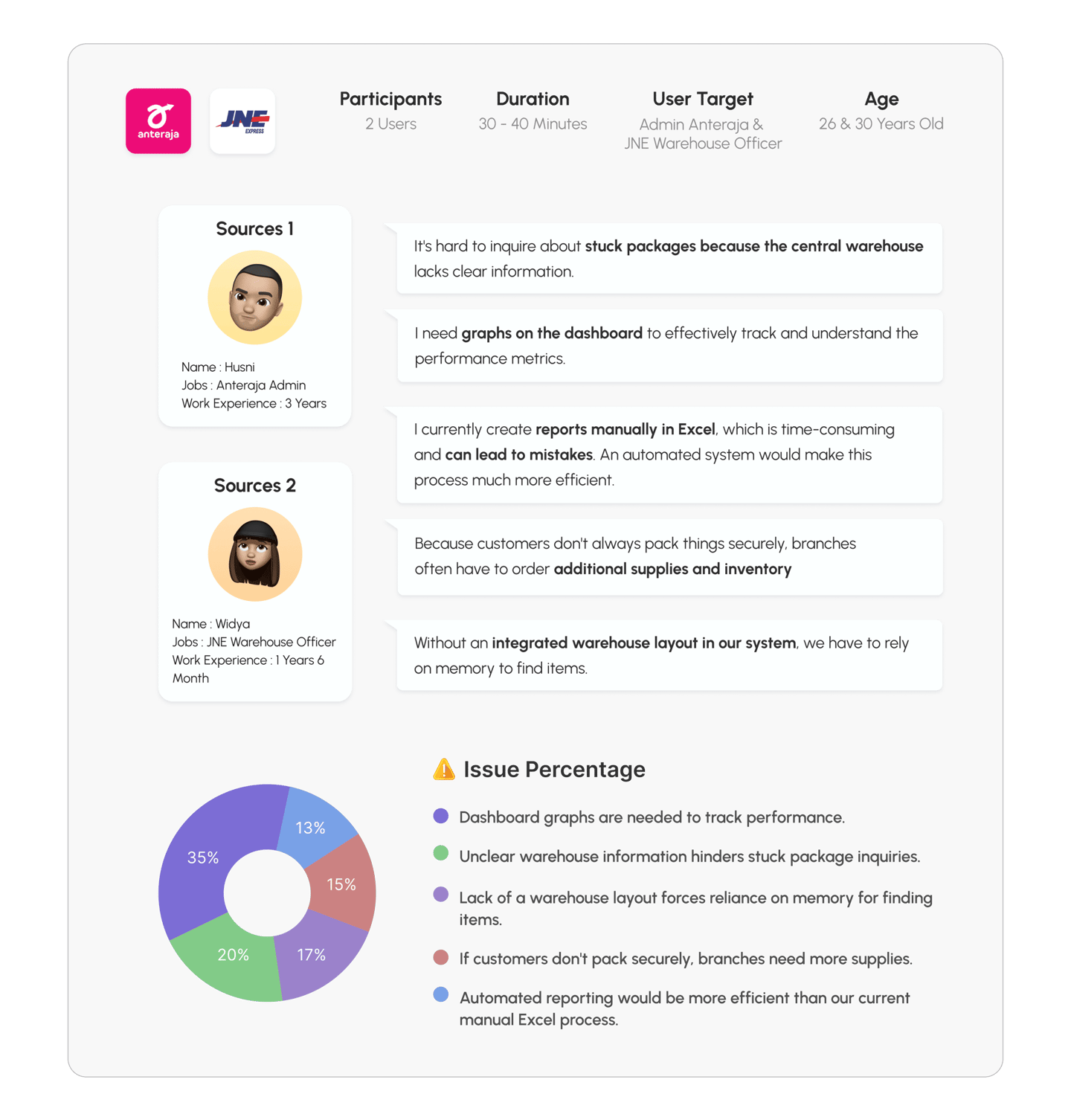
Issue Groupings
This structured approach to feedback analysis allows us to identify key usability issues and deliver targeted improvements that enhance the overall user experience.
Session Overview
Interview sessions were conducted with admin staff at Antaraja and JNE.


Research Analysis




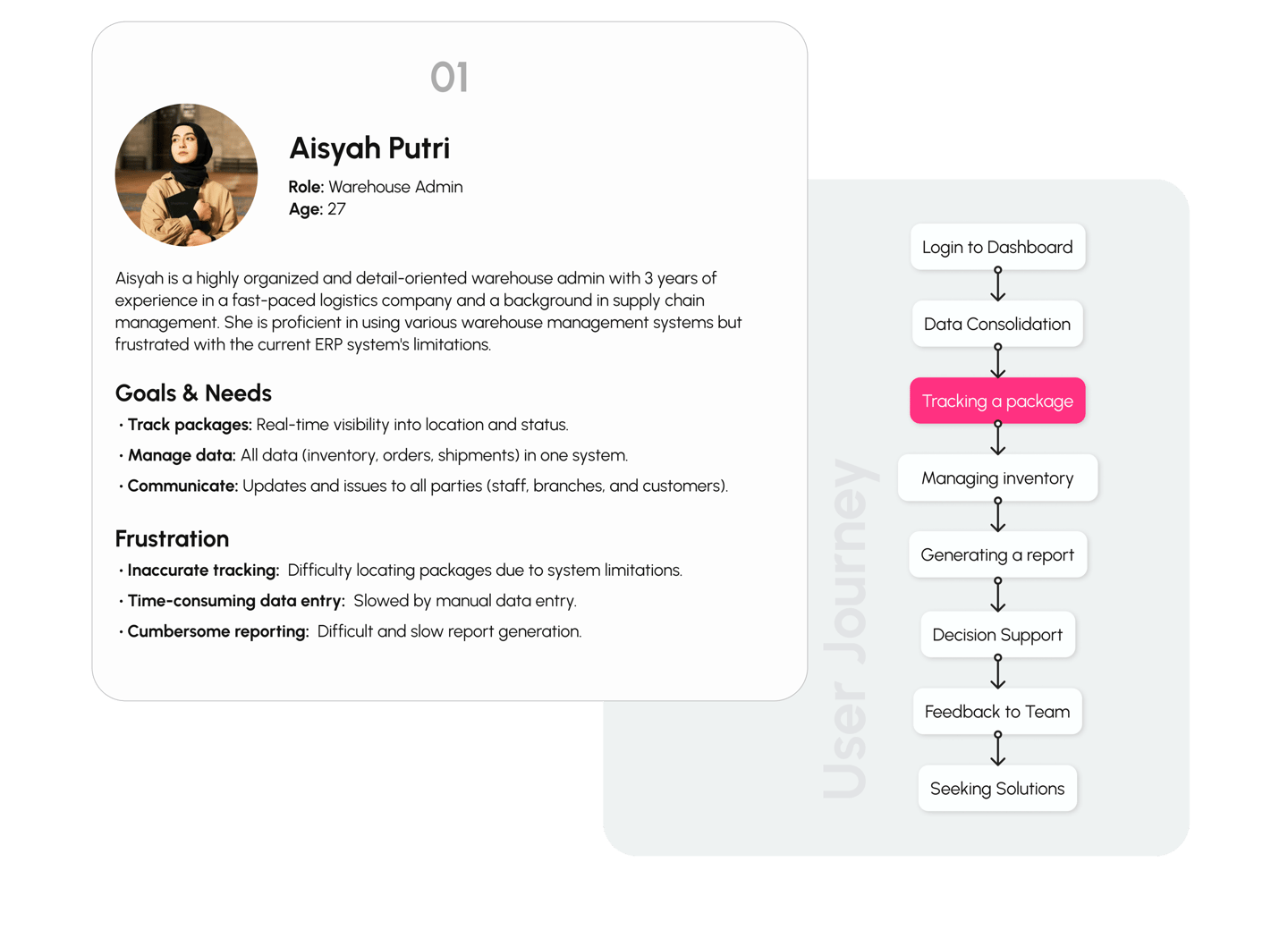
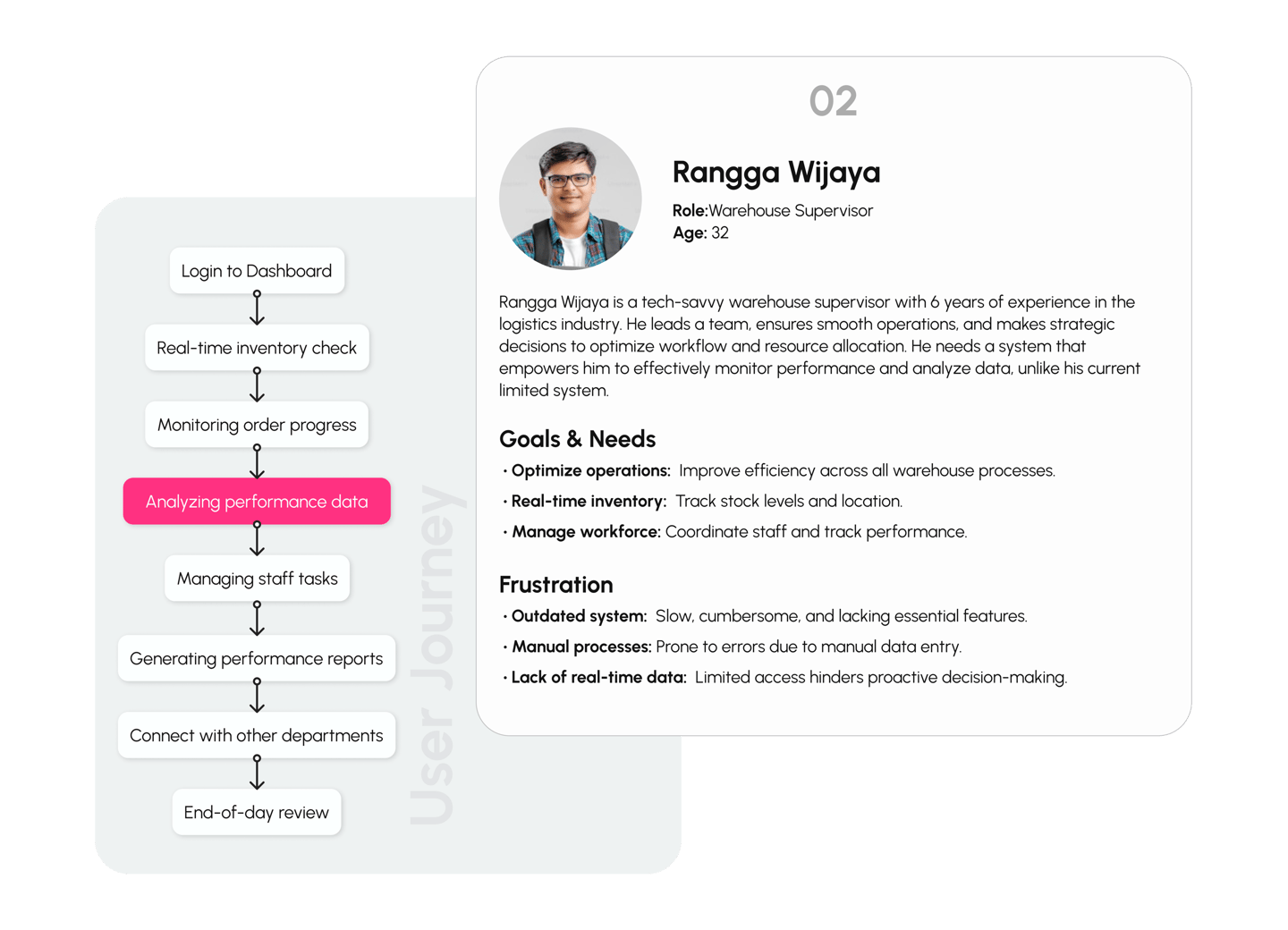
Designing the ERP system with warehouse admin and supervisor personas in mind will streamline workflows and enhance usability for both roles.
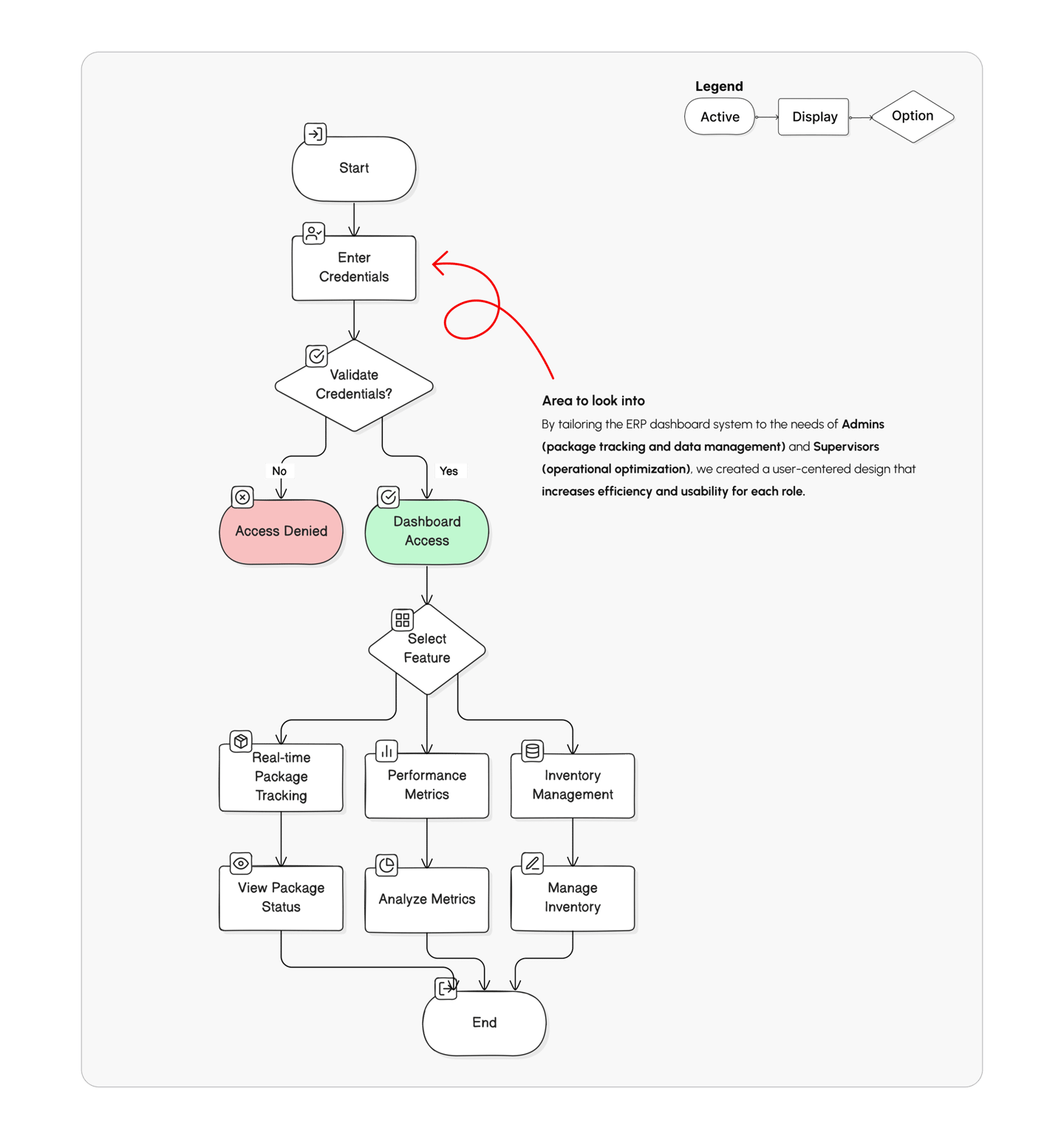
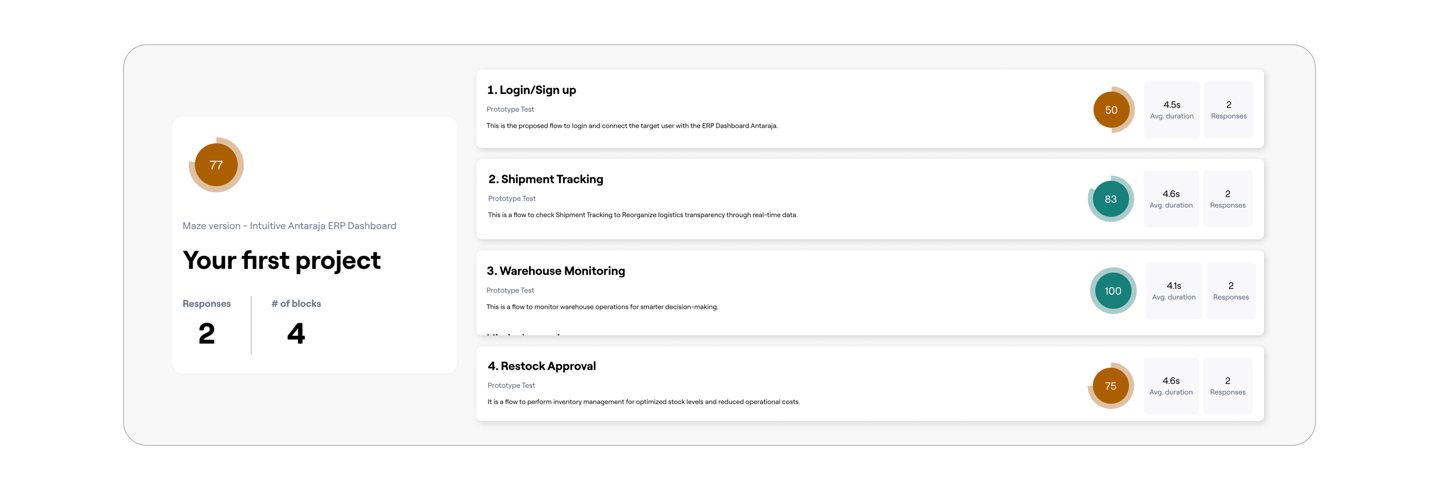
This is the proposed flow to login and connect the target user with the ERP Dashboard Antaraja.


1. Login/Sign up
User Persona
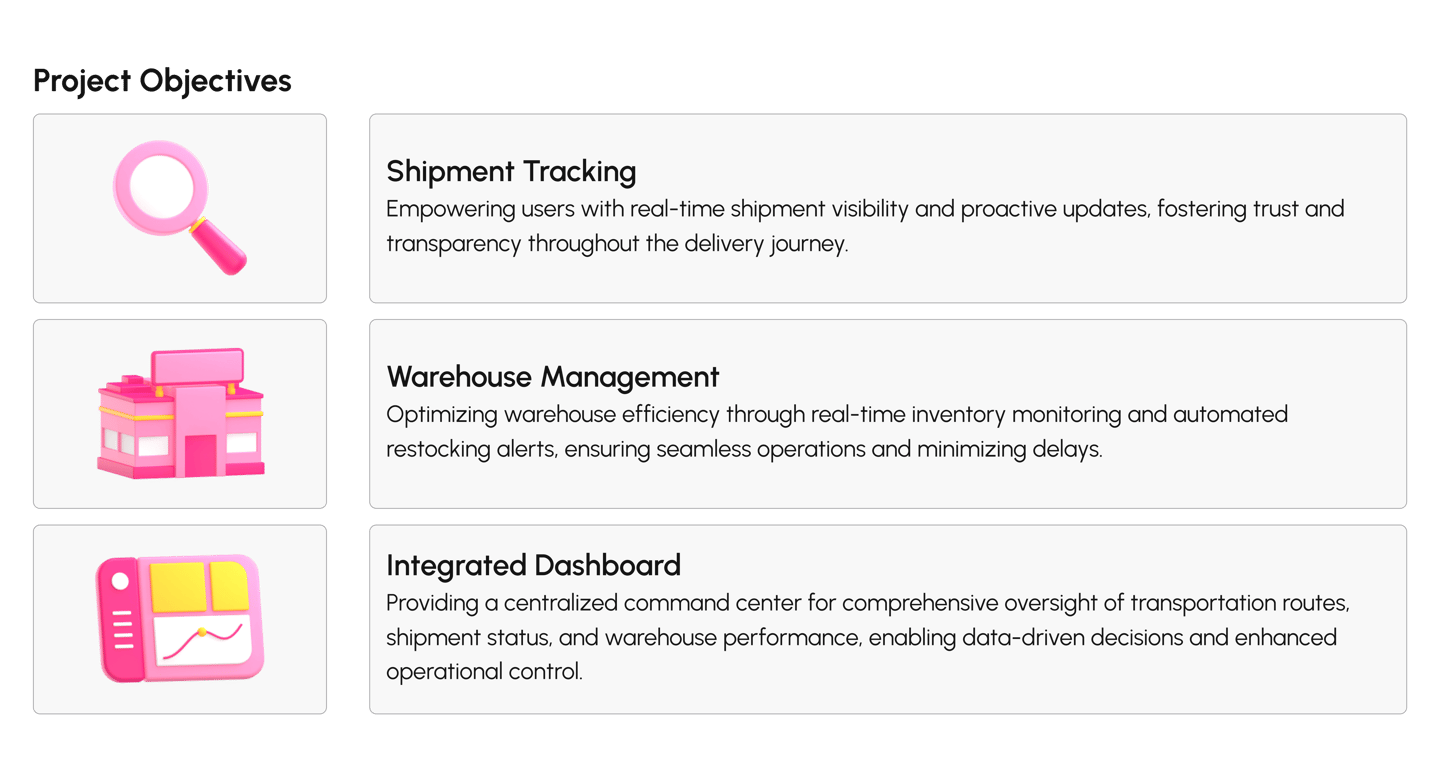
2. Shipment Tracking
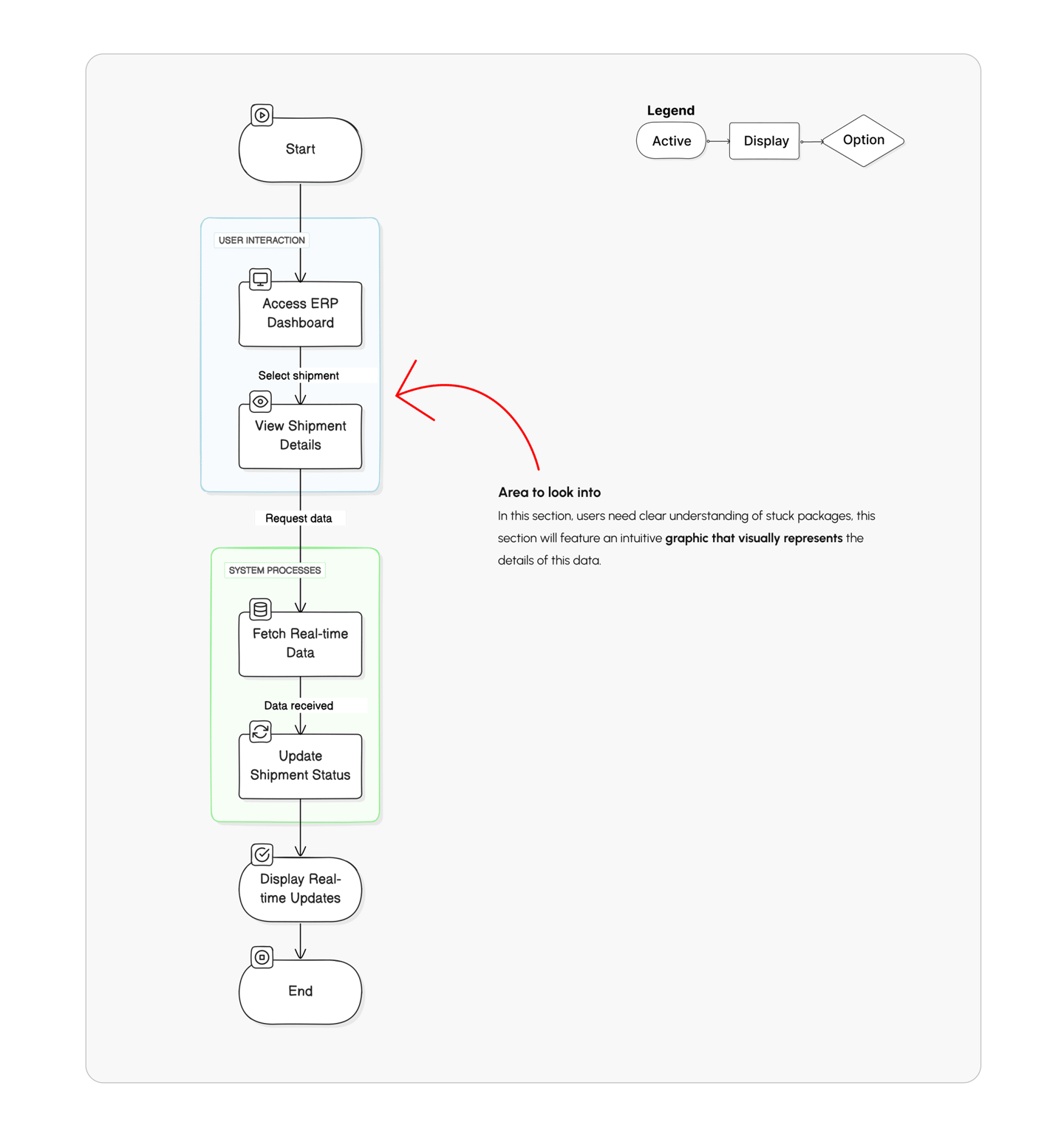
This is a flow to check Shipment Tracking to Reorganize logistics transparency through real-time data.


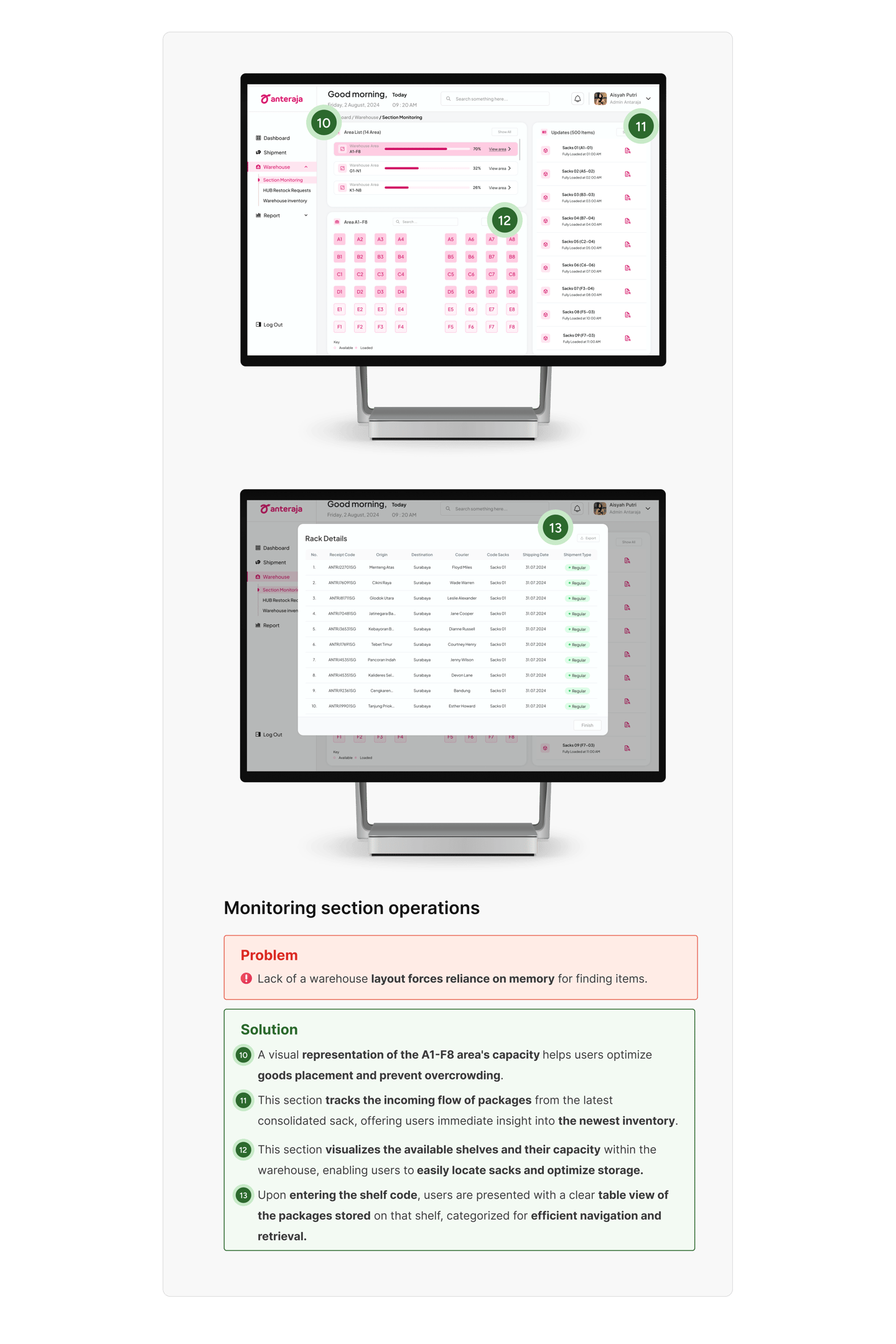
3. Warehouse Monitoring
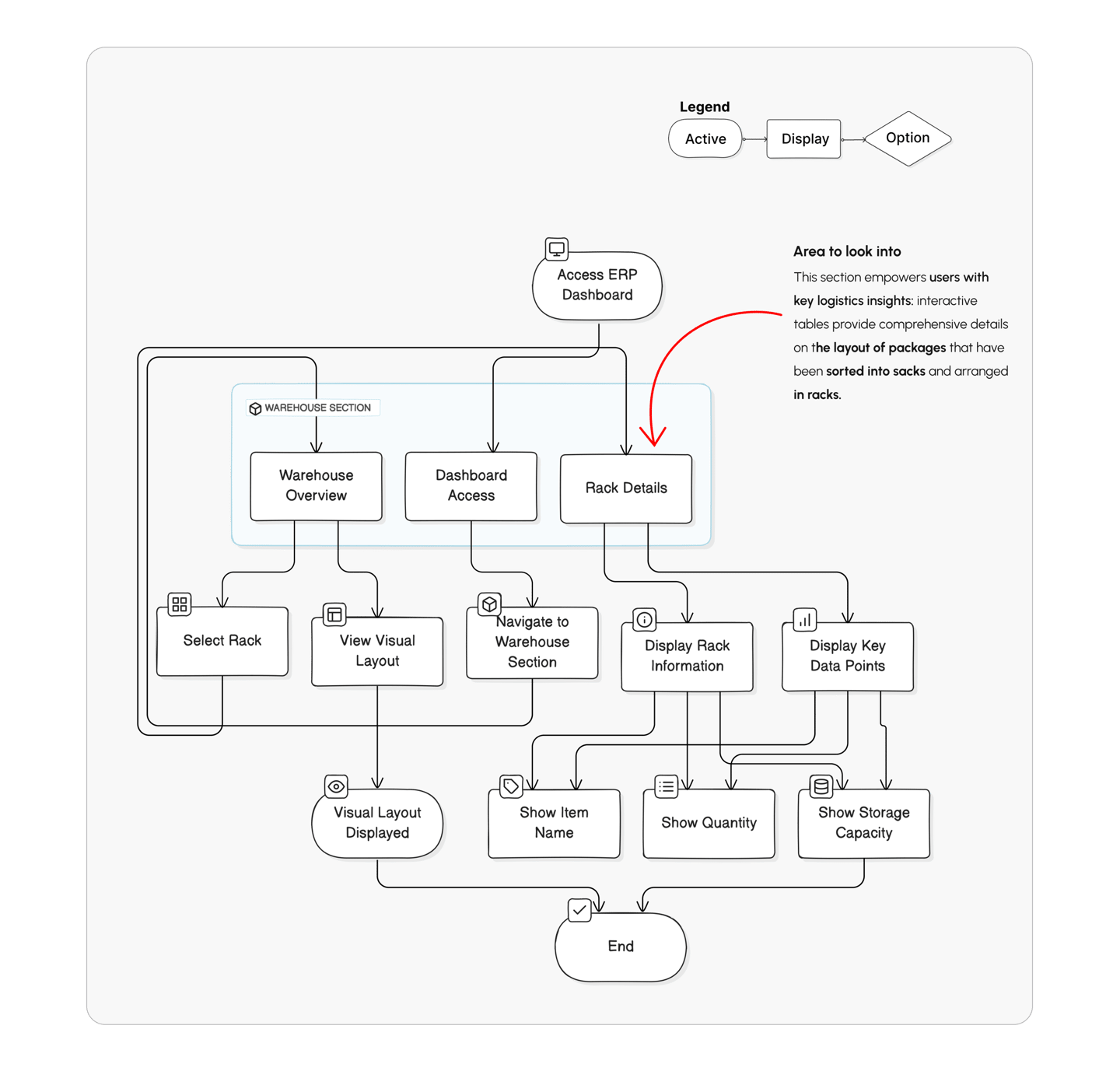
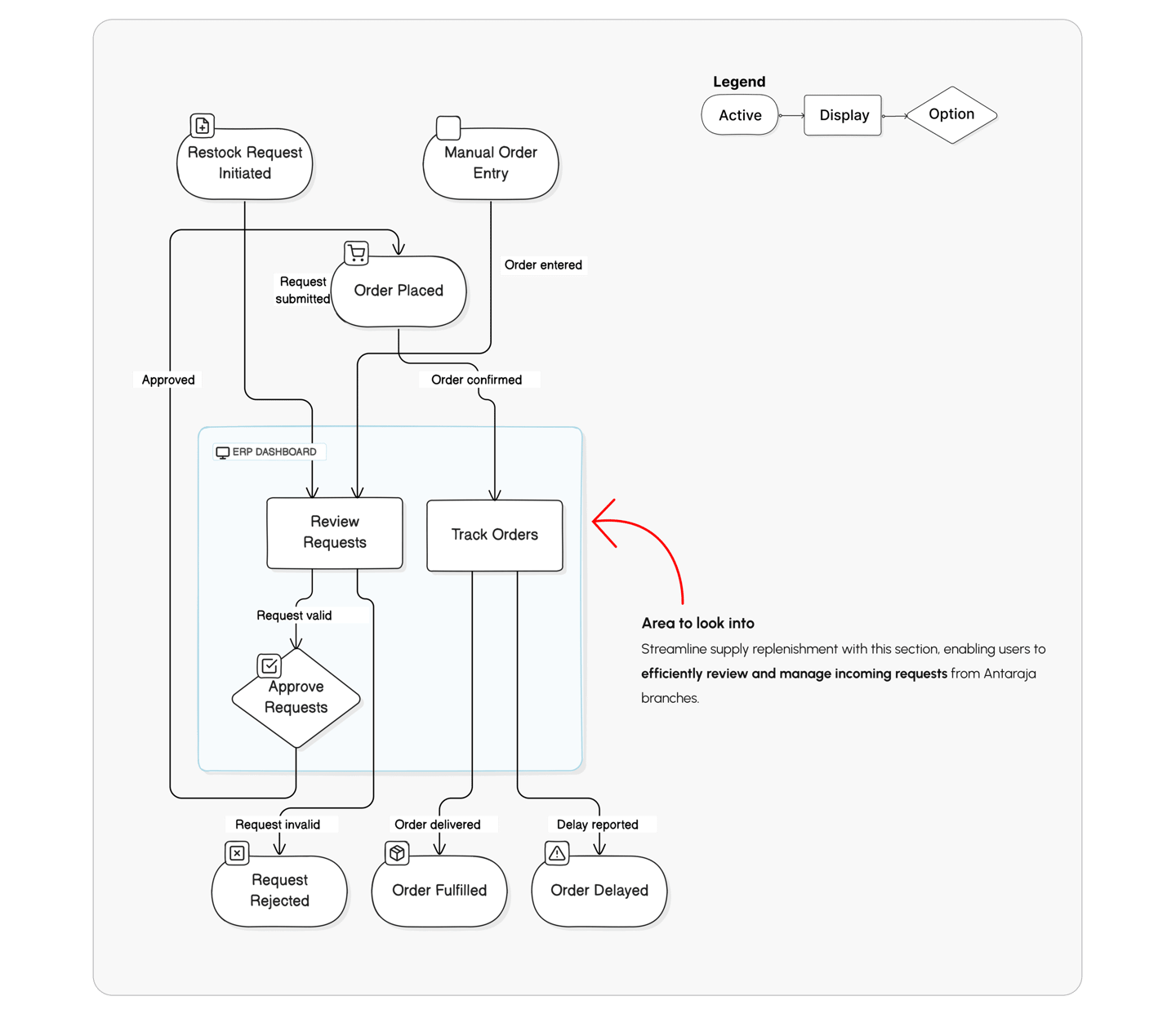
This is a flow to monitor warehouse operations for smarter decision-making.


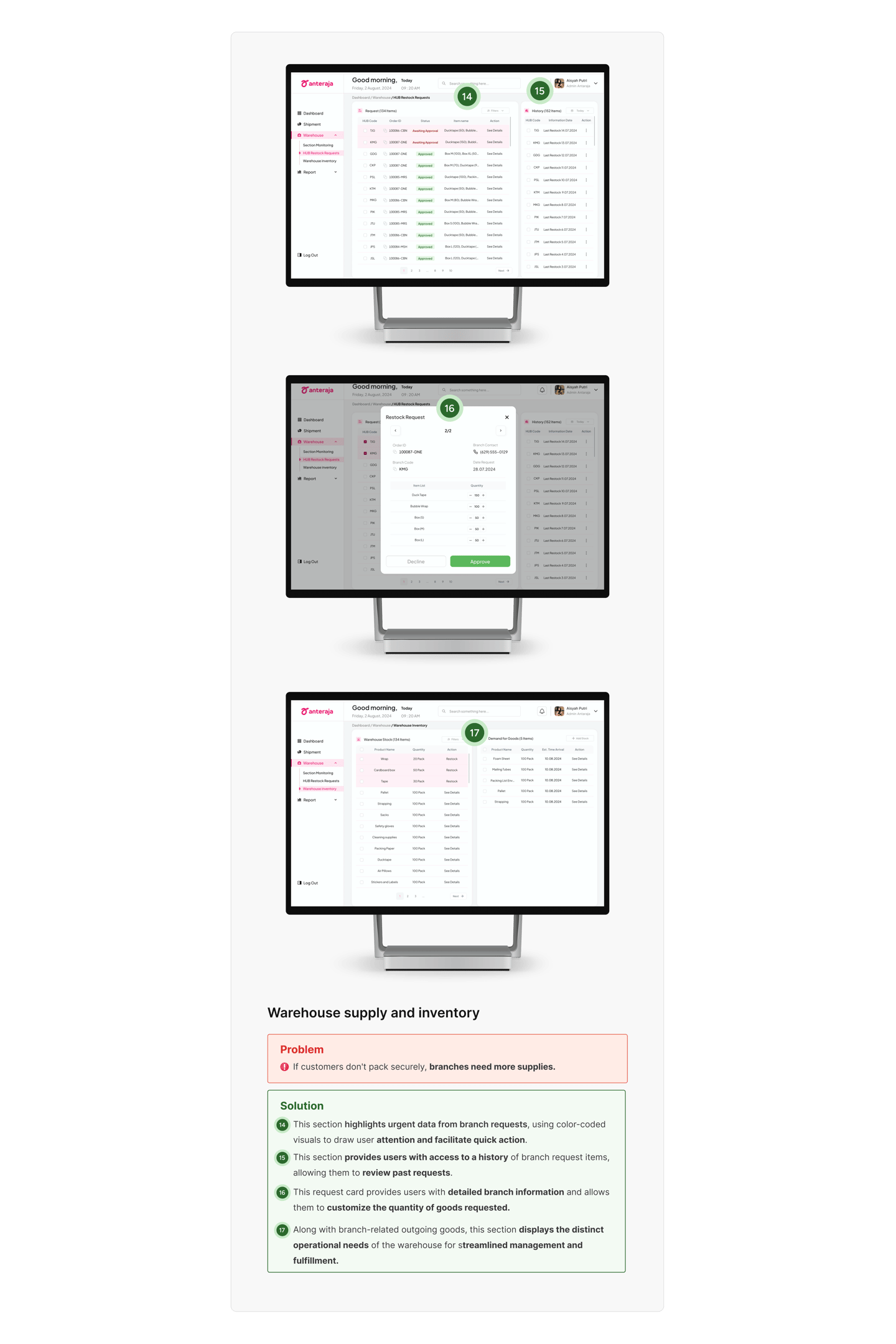
4. Restock Approval
It is a flow to perform inventory management for optimized stock levels and reduced operational costs.




User Flows
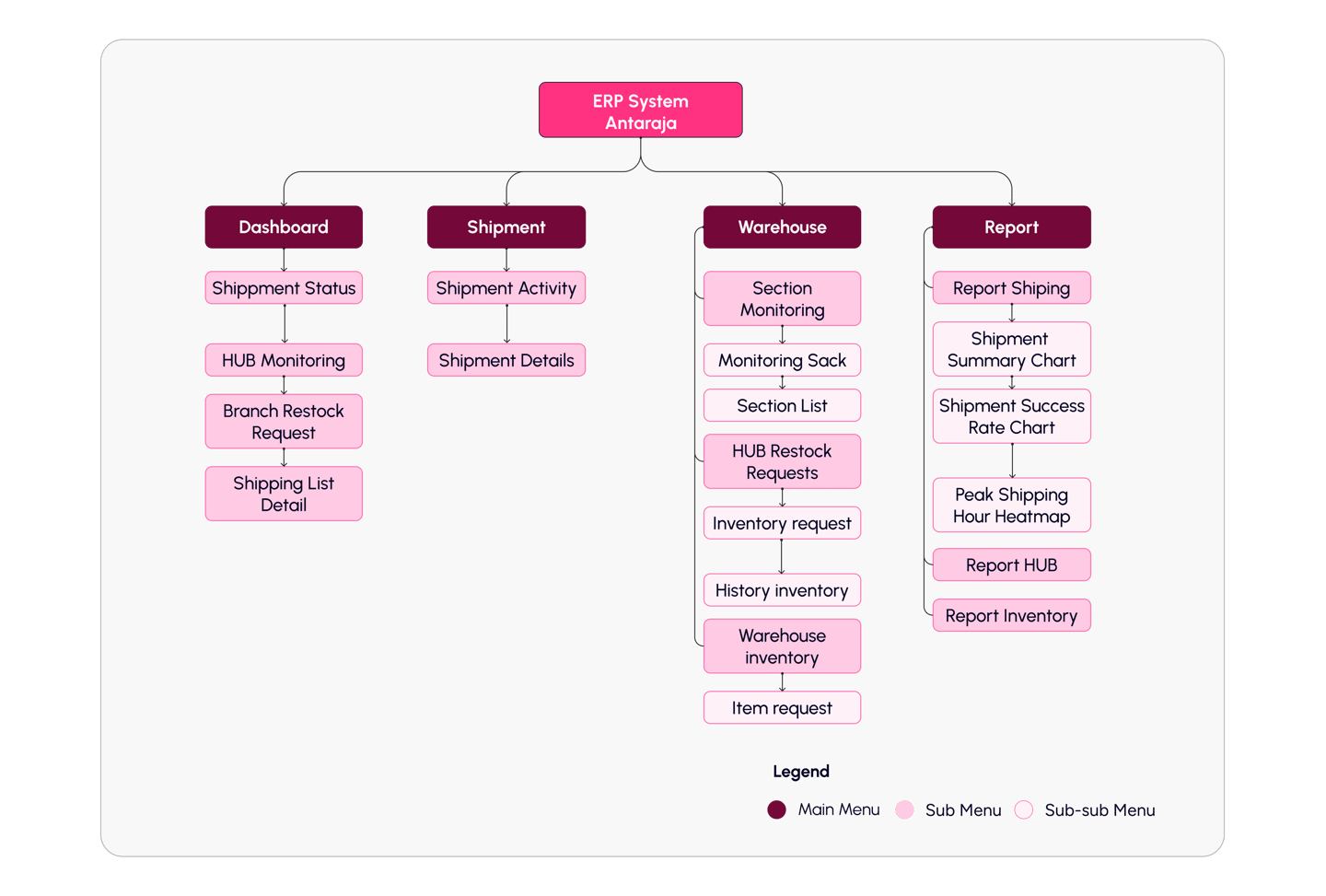
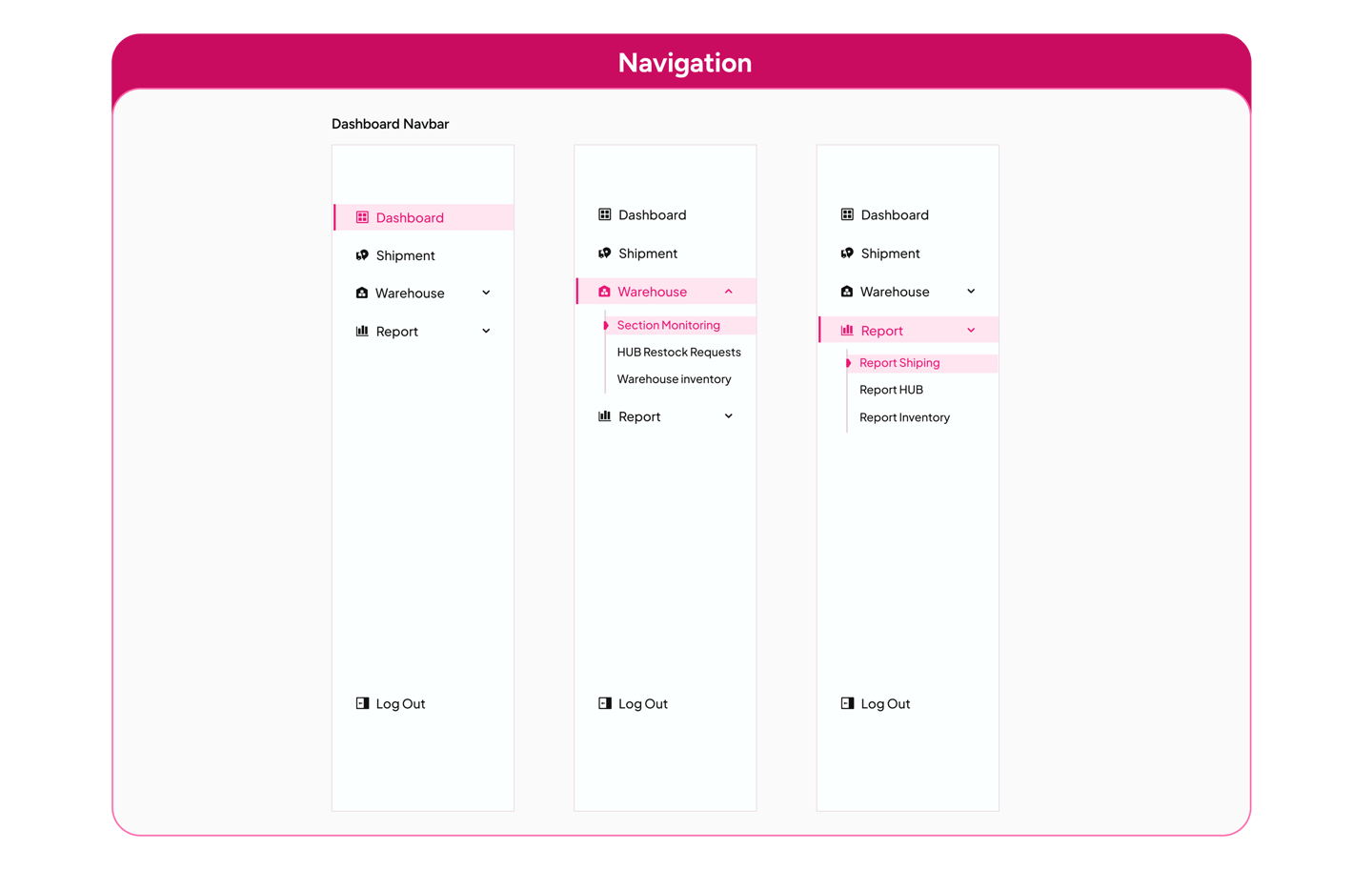
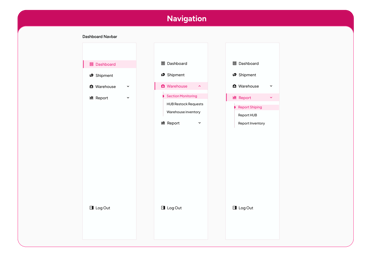
Information Architecture
After defining user flows for key tasks, I designed the information architecture to ensure smooth and intuitive navigation.


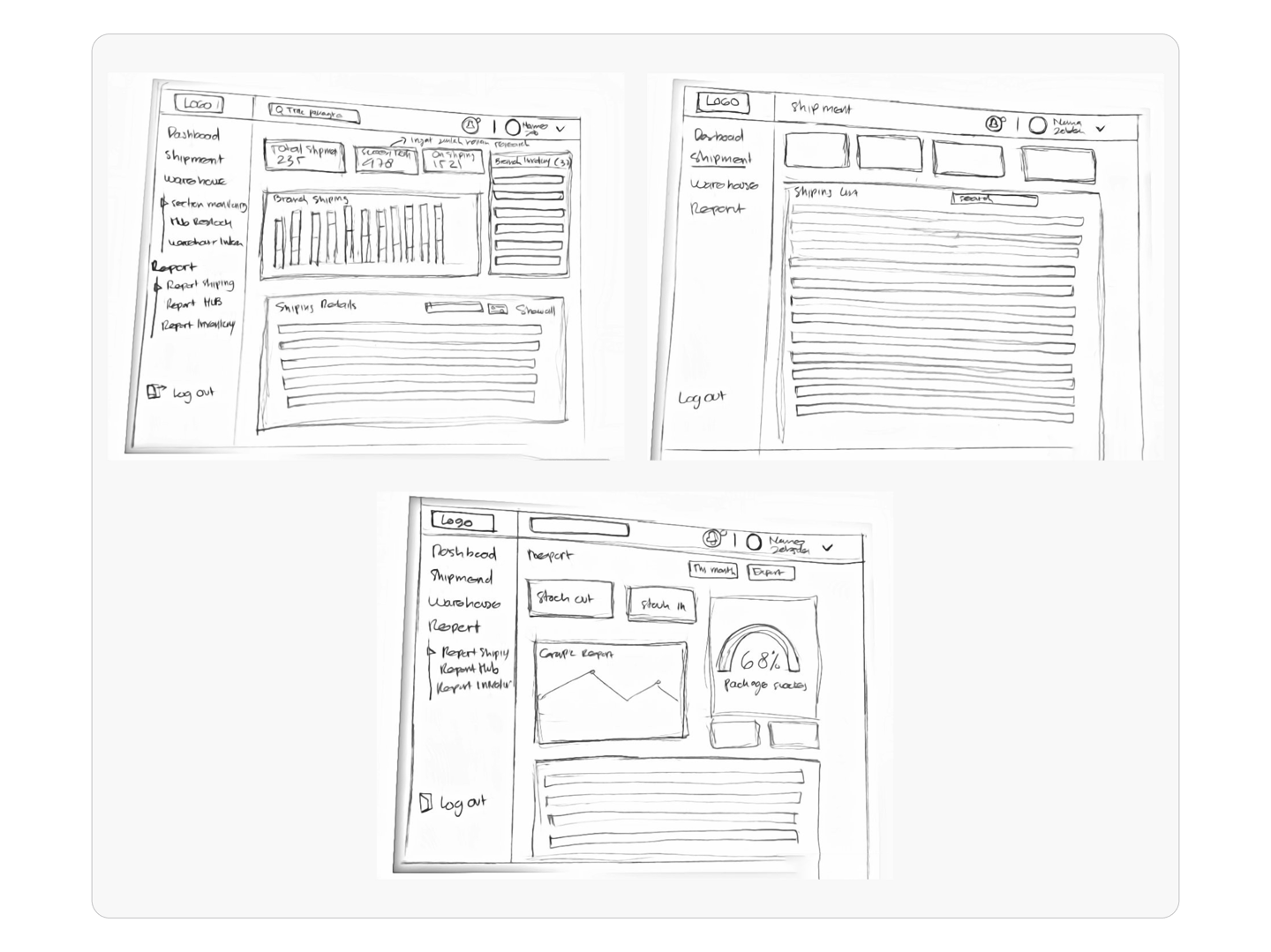
Initial Sketches
I improved the user experience and designed the furniture website through sketches and revisions.


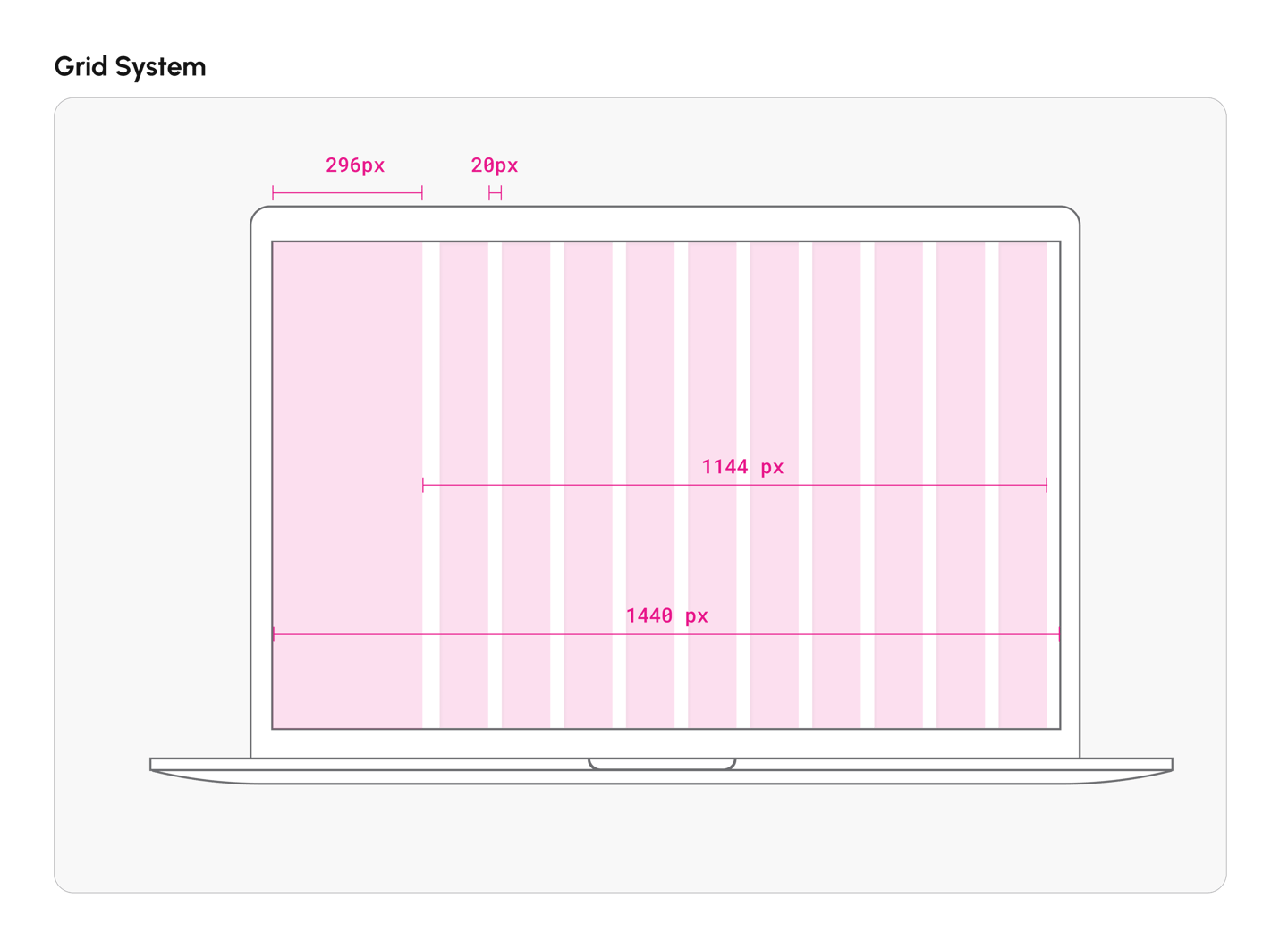
Design System
A design system improves consistency, navigation, and development speed, leading to better staff efficiency and user experience, while also making it easier to scale in the future.


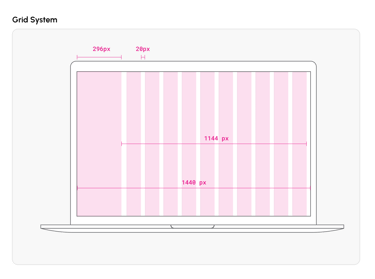
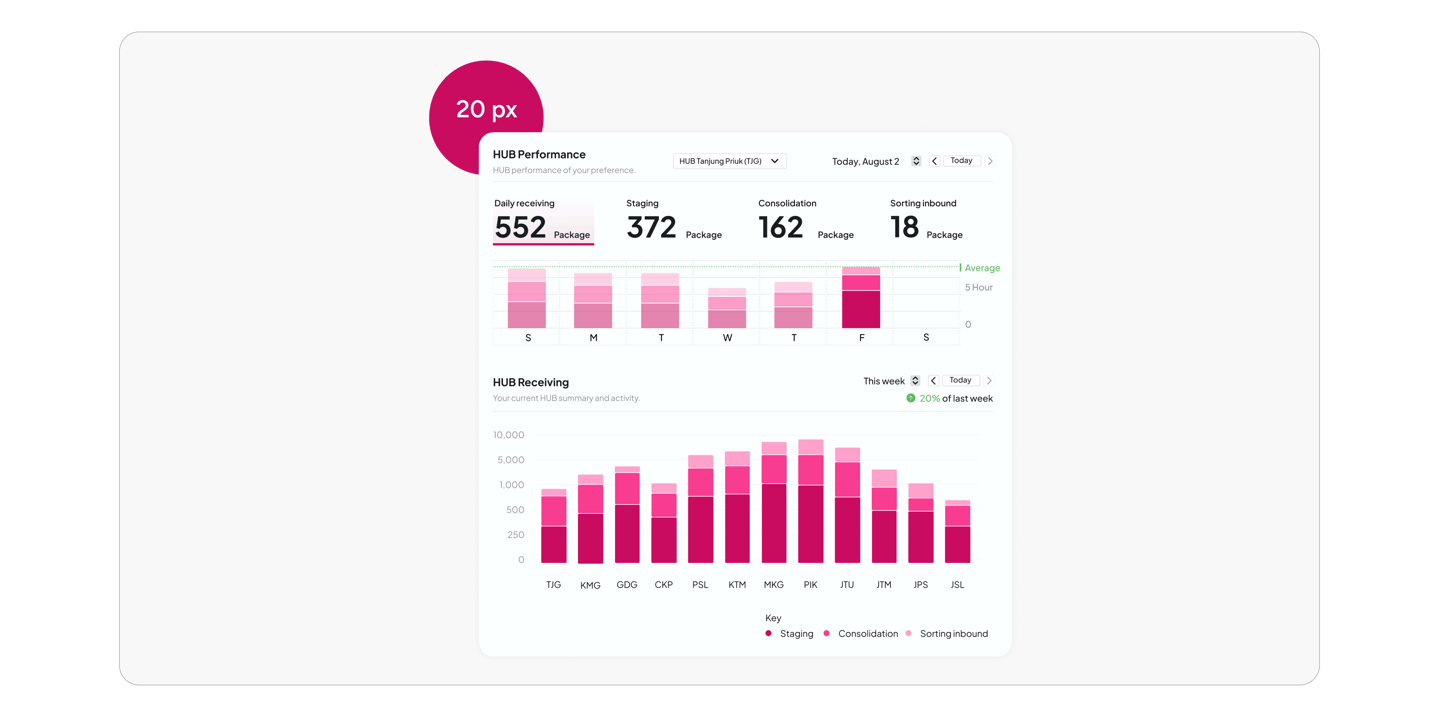
The design is based on a 1440-pixel wide framework, which incorporates a modern 10-column grid system with a 1-column dashboard menu. This setup creates a clean, well-balanced, and highly flexible structure, ensuring a smooth UI/UX experience.
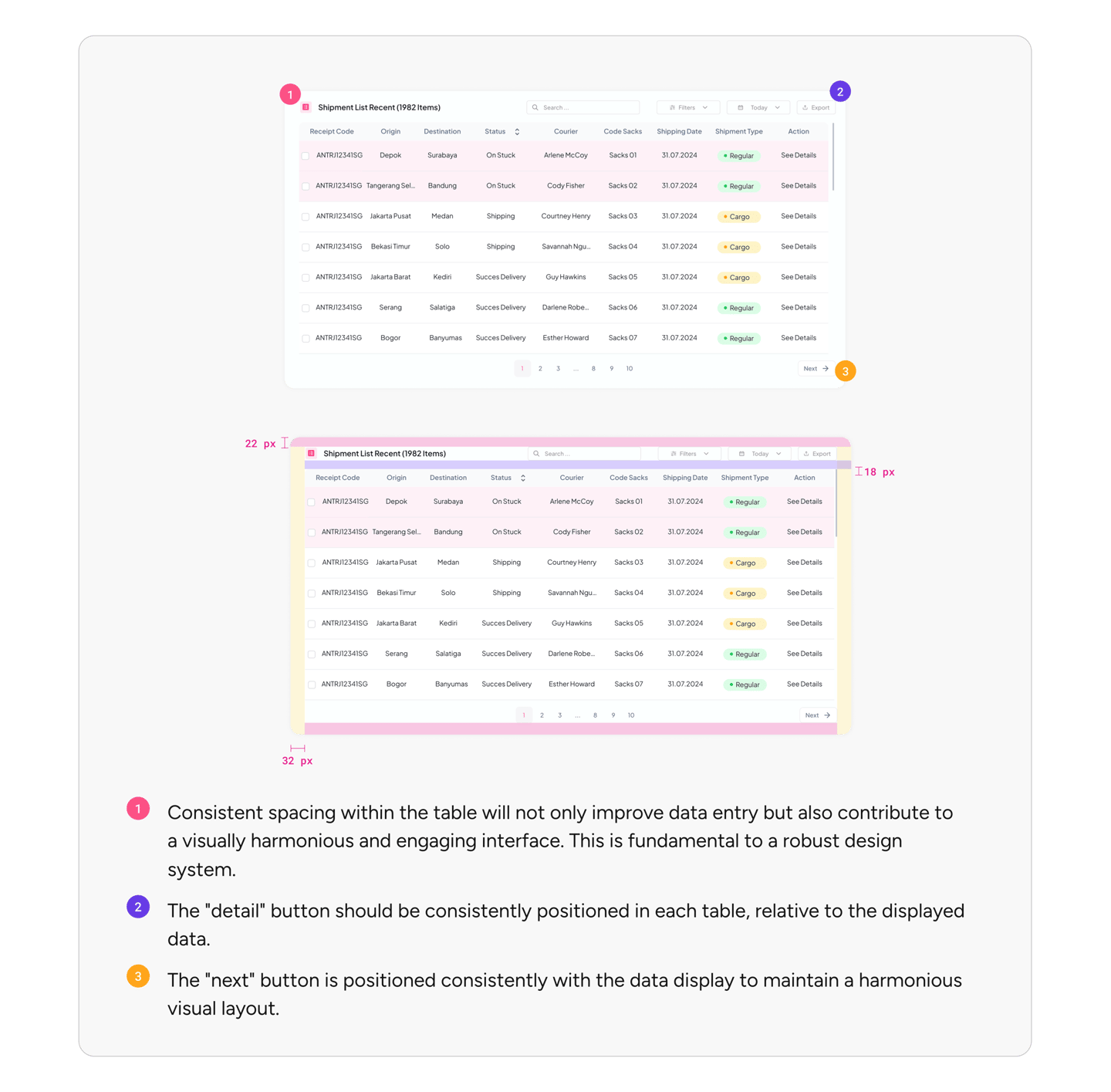
Spacing
Proper spacing in design enhances readability and usability, contributing to a cohesive and engaging user interface. This is essential for a strong design system.

Regular Table Anatomy
Standard tables are essential for page layouts in UI/UX design, allowing for easy customization and integration with other design elements. This adaptability ensures clear and organized data presentation.


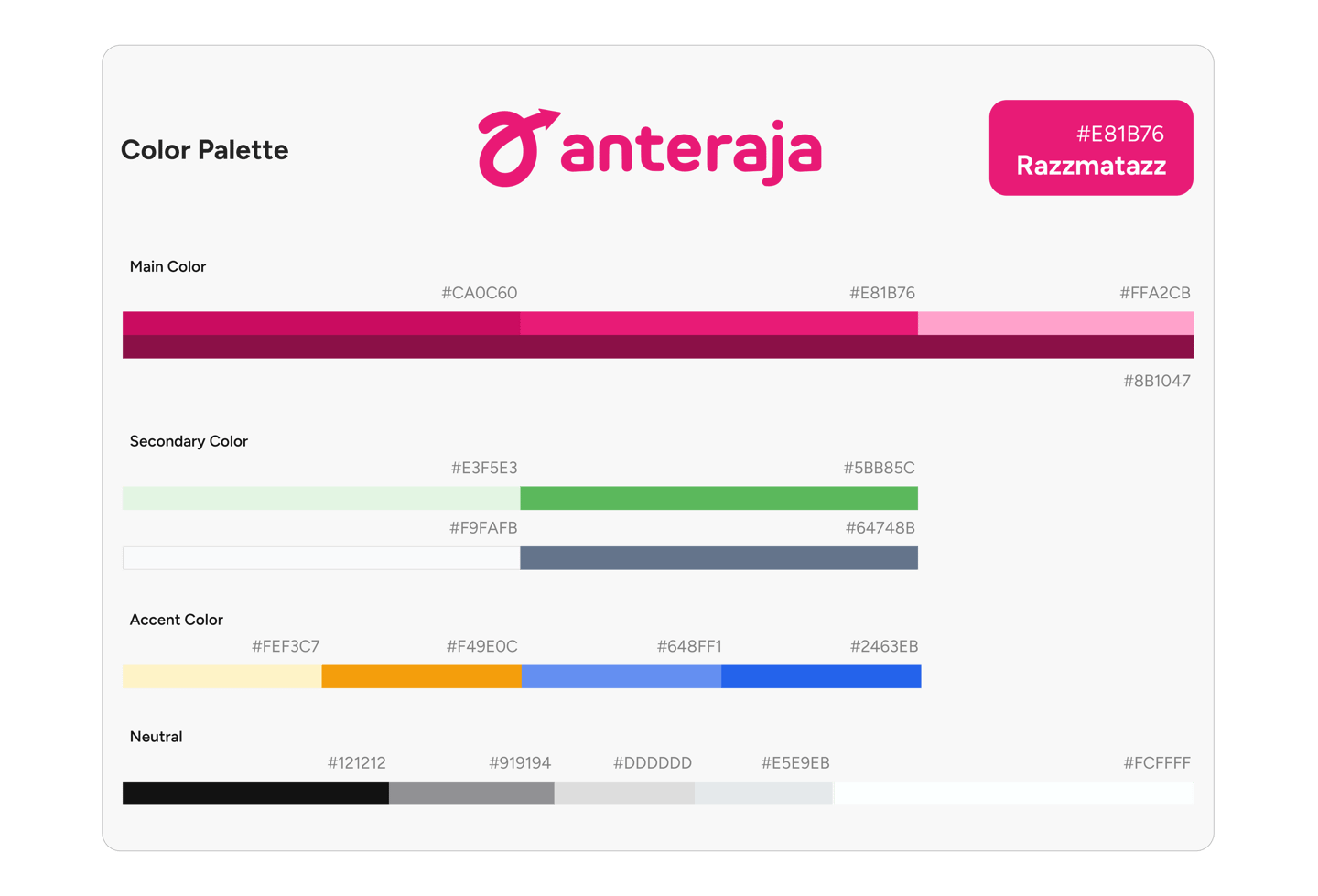
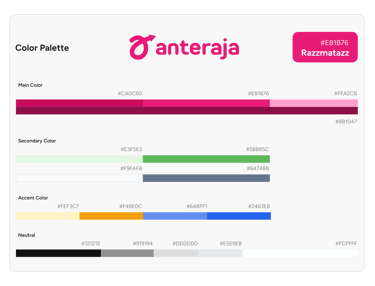
Color Palette
Carefully chosen colors enhance the user experience by conveying brand identity and creating visual hierarchy. They contribute to a cohesive design that guides users and highlights important elements.


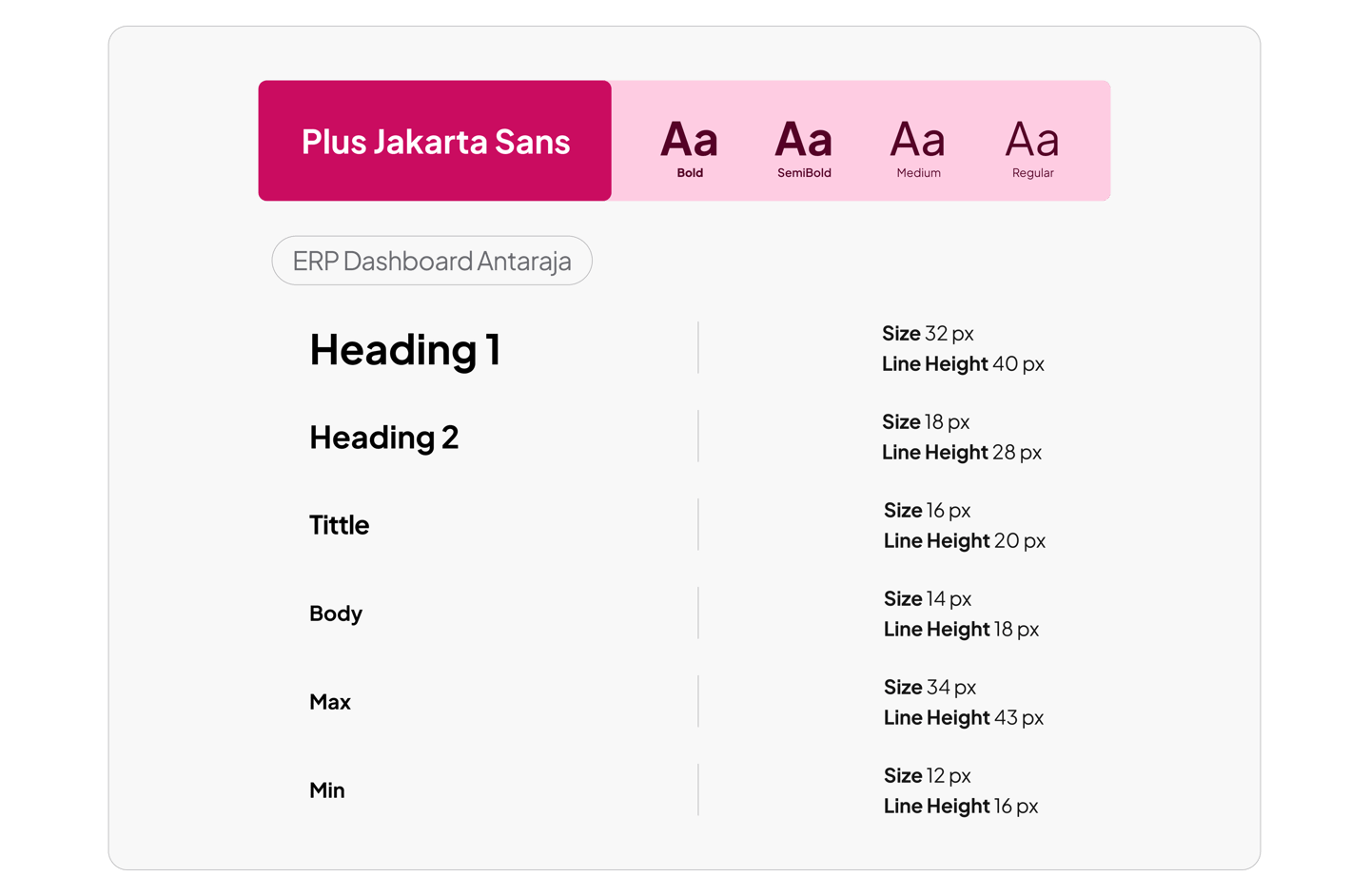
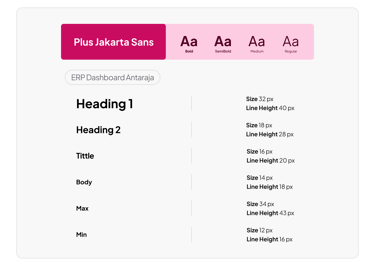
Typography
Typography in the Antaraja ERP Dashboard complements the design's color and shape to create a clear visual hierarchy and strong brand identity.
Corner Radius
Corner radius significantly impacts visual design. Varying the angle creates diverse aesthetics and helps communicate functionality to users.


Shadow
In UI design, drop shadows are used to give elements a sense of depth and visual prominence. This effect mimics how objects cast shadows in the real world, making the interface feel more intuitive and engaging.


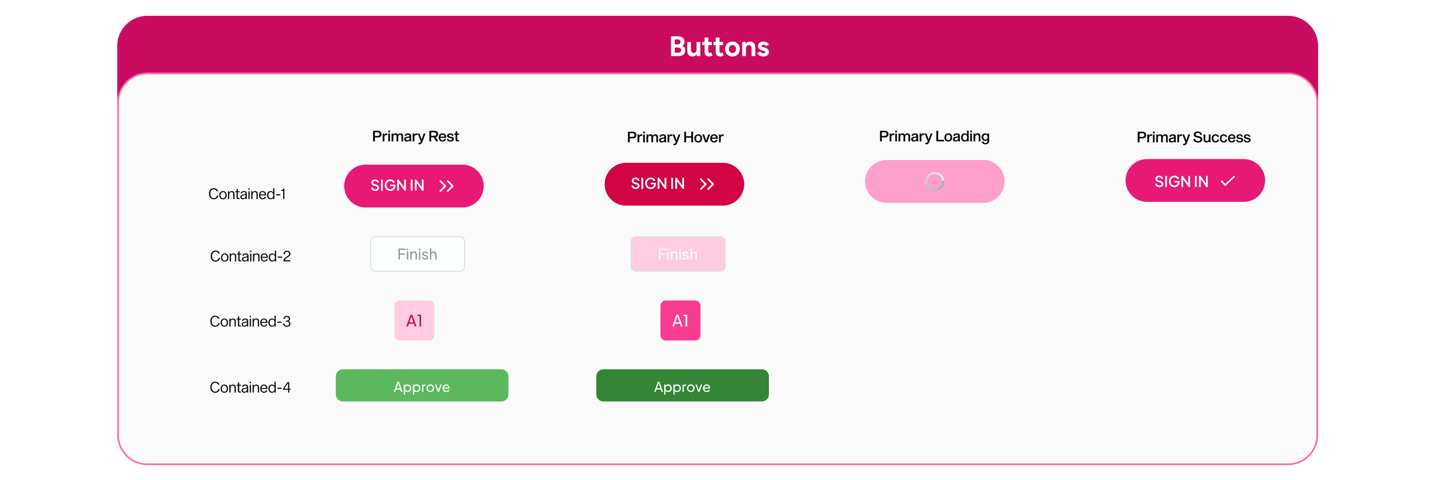
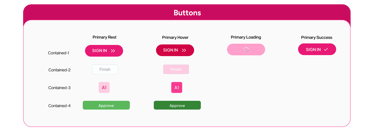
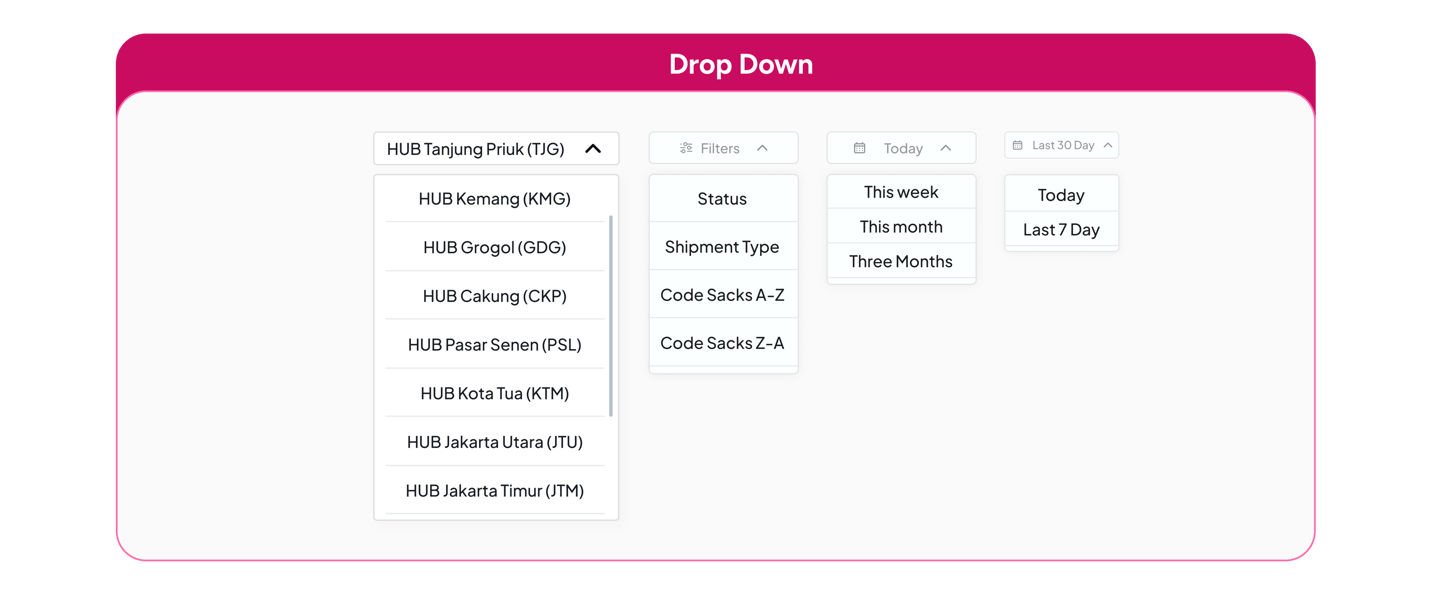
Master Components
The Antaraja dashboard uses Atomic Design principles to ensure a consistent and user-friendly interface with built-in accessibility.










Low Fidelity
To work efficiently, I created a basic prototype. This allowed us to refine key features and optimize the user experience while staying focused on the overall objectives.


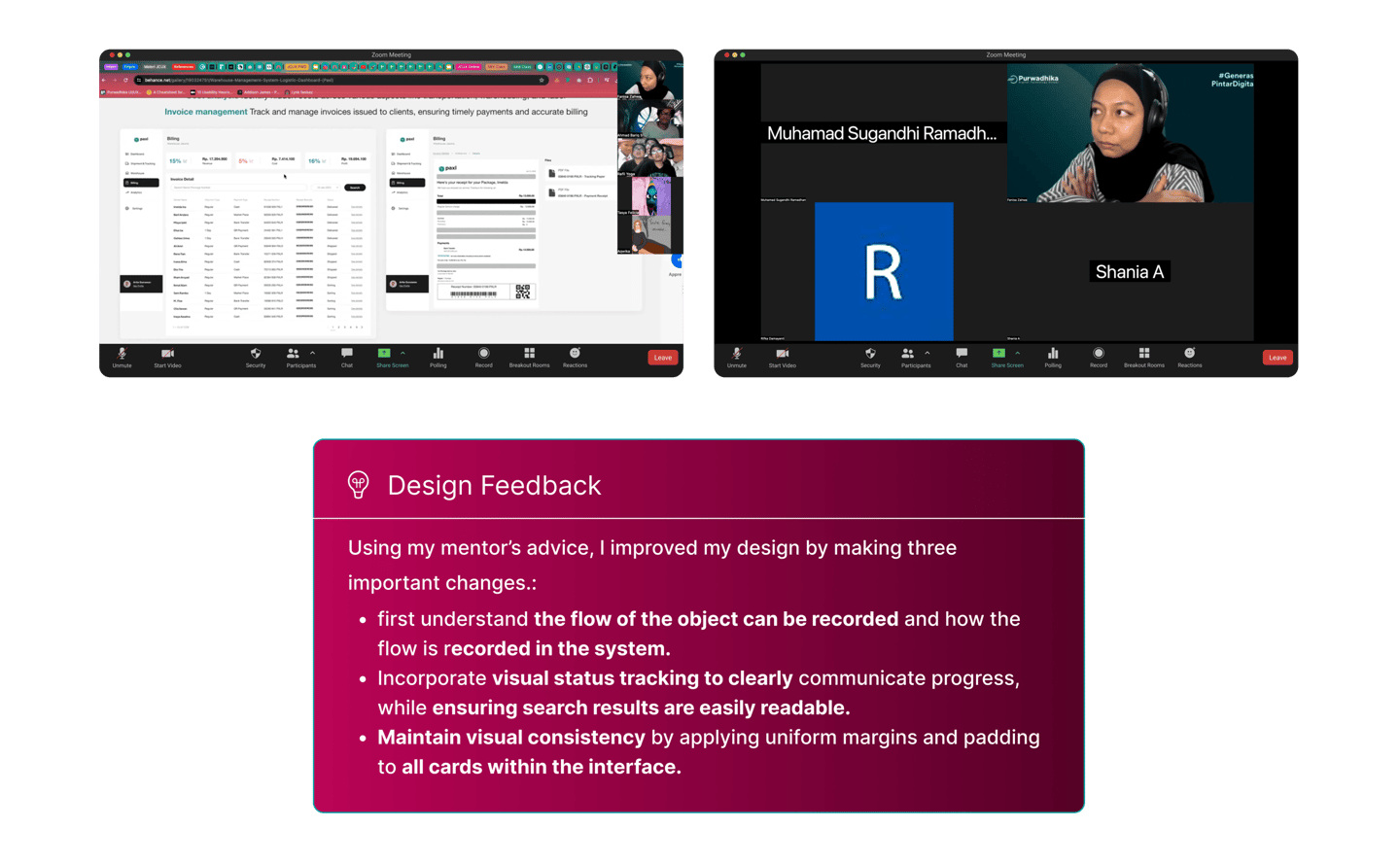
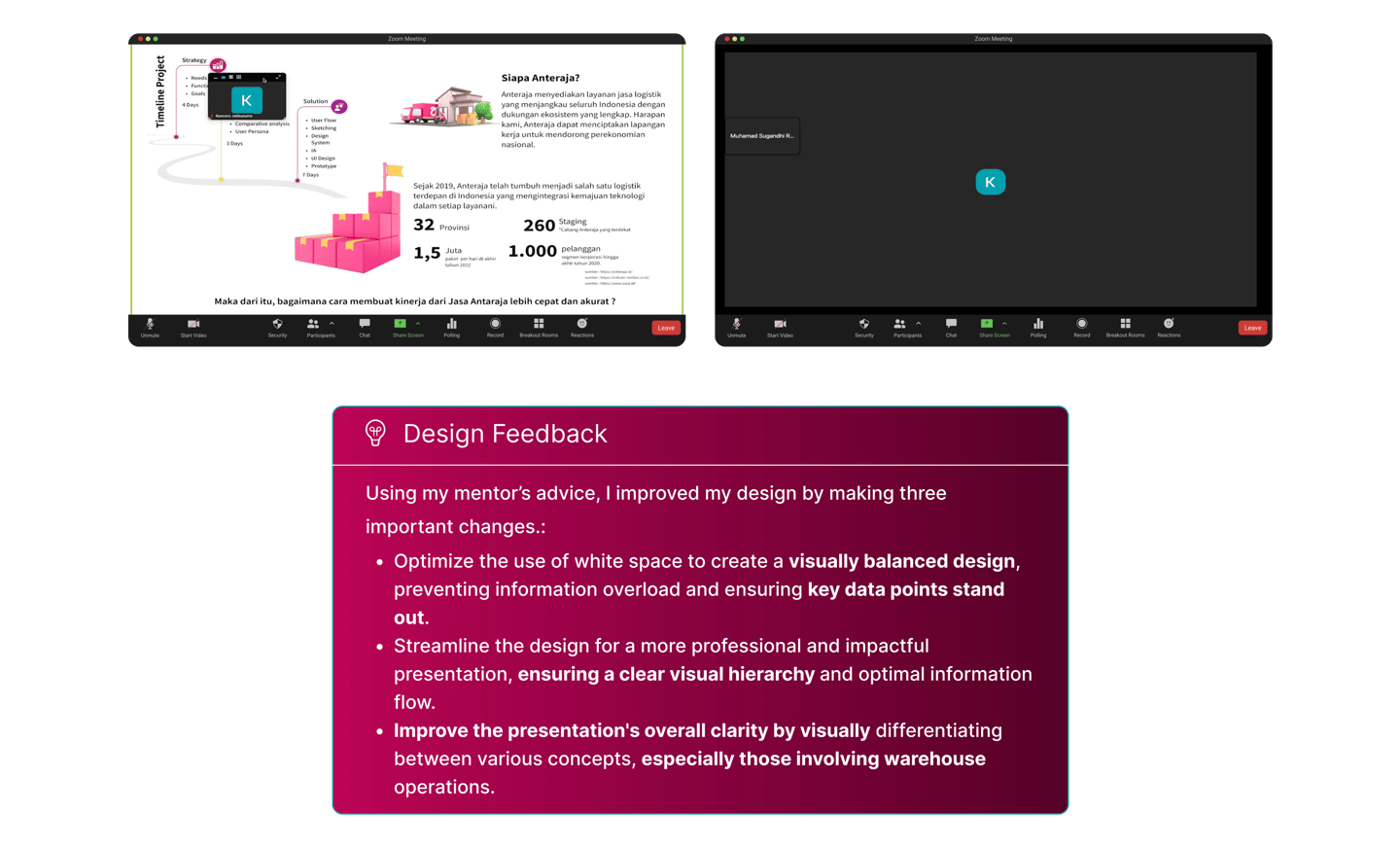
Mentoring Design
I collaborated closely with Bootcamp mentors throughout the design process, incorporating their feedback during consultations to refine and enhance the UI/UX. This collaborative approach ensured a high-quality design that addressed key considerations.




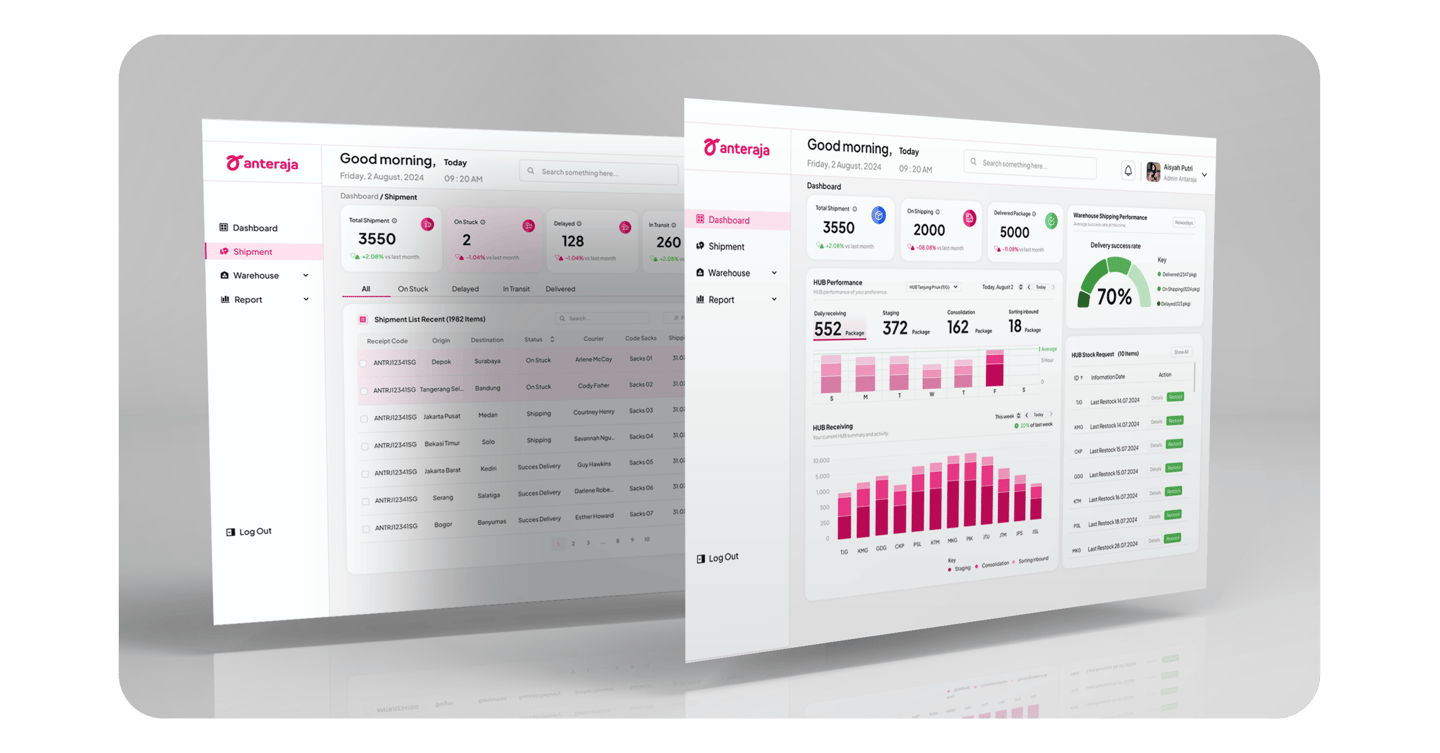
High Fidelity
Based on my mentor's feedback, I developed a detailed design for the Antaraja Dashboard, ensuring a seamless user experience and a visually appealing interface.








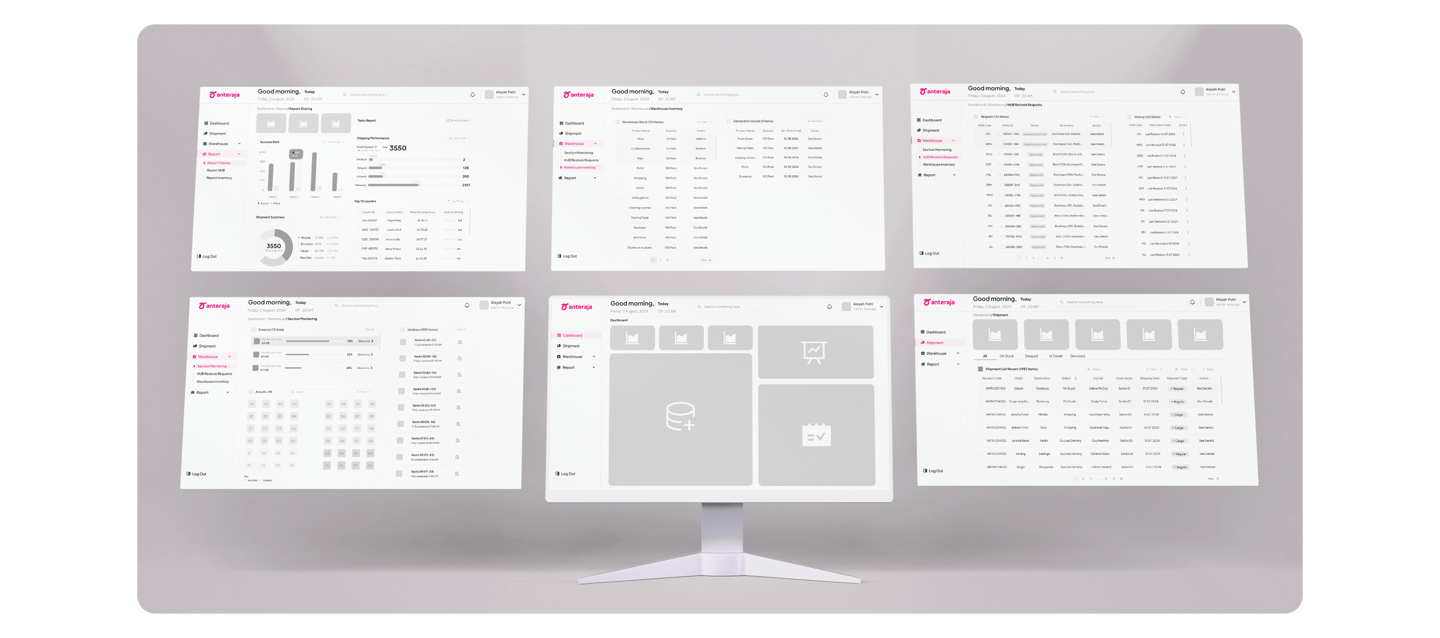
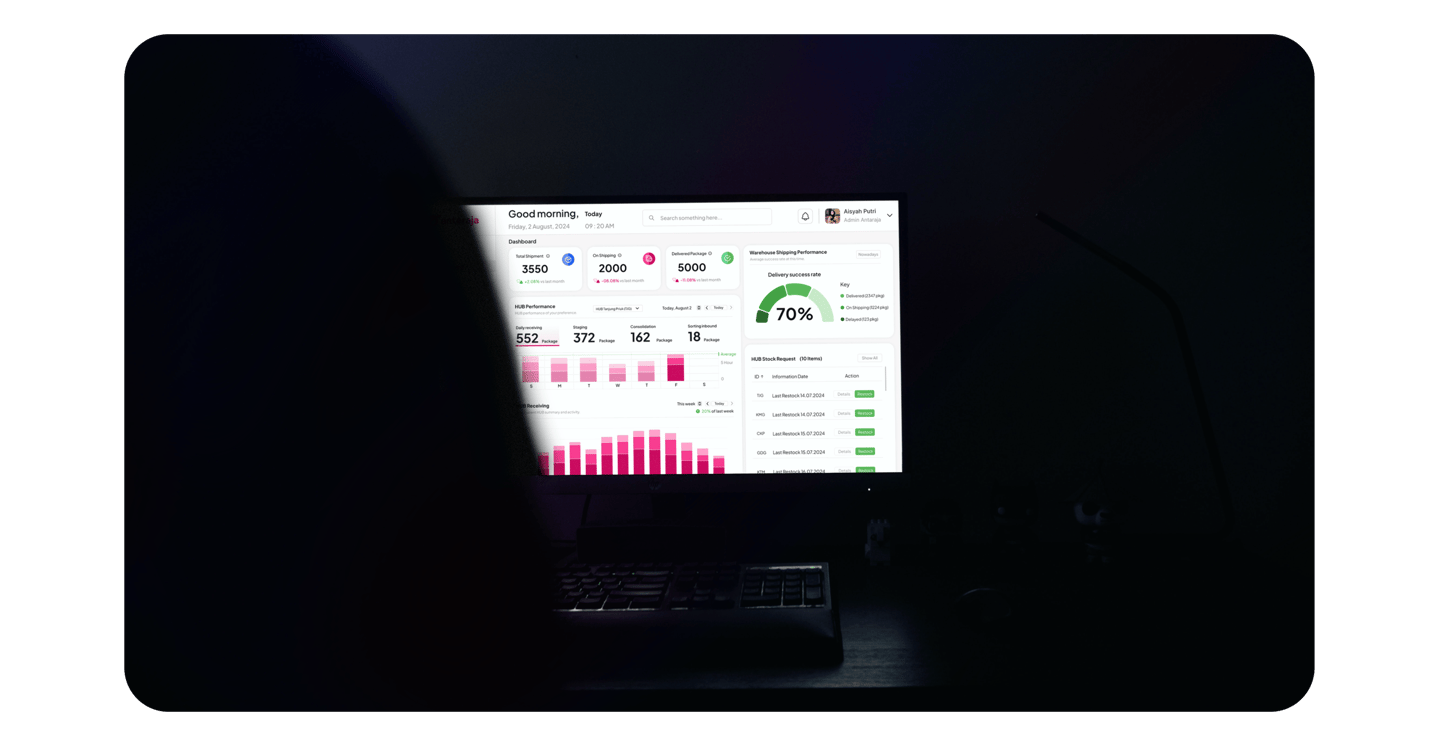
Visual Showcase
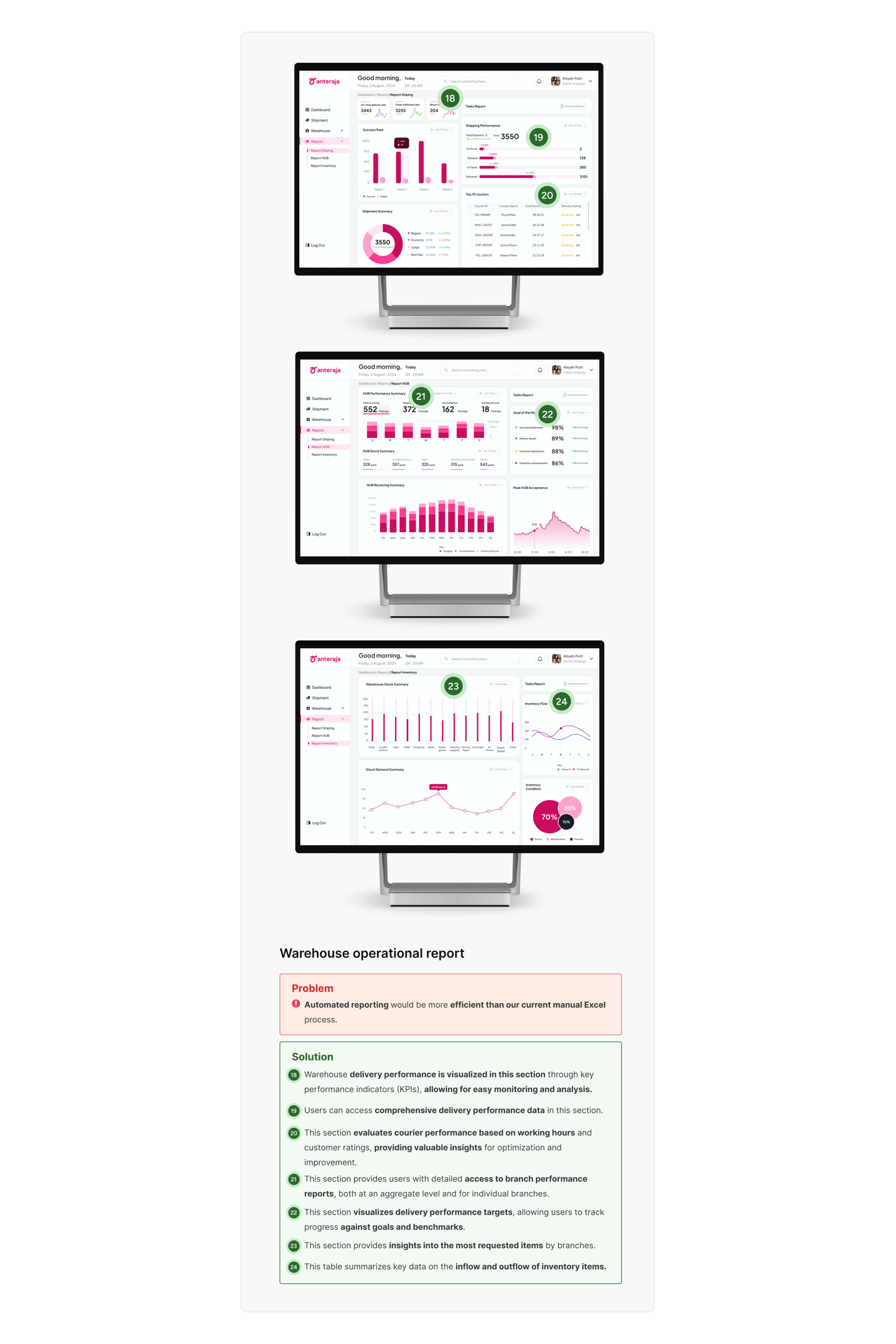
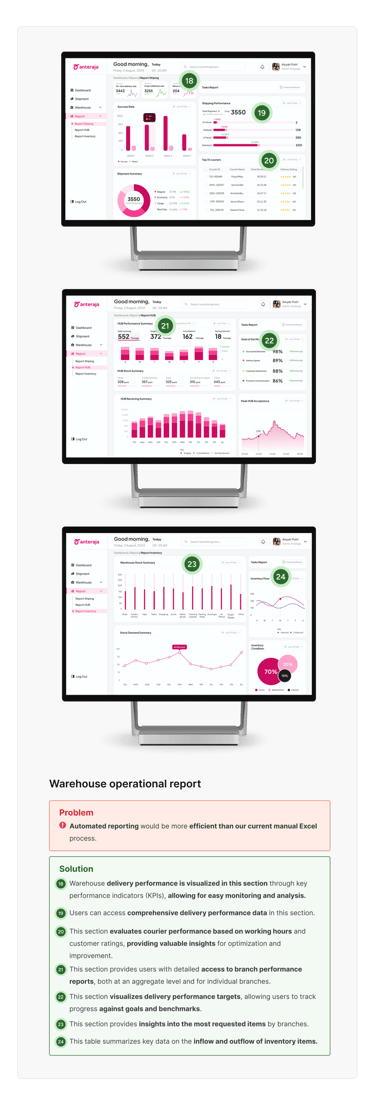
The next step after creating the high-fidelity prototype involved developing a detailed and visually engaging display for the Antaraja Dashboard.










Usability Testing
Through Maze usability testing, we gathered valuable user feedback that shaped the Antaraja dashboard's design. Achieving a score of 77 highlights the success of this approach in creating a dashboard where users can easily understand and utilize the data presented.
Usability Findings
The usability testing revealed the following findings.


Reviewer Feedback
After two weeks of iterative design and testing, the project was reviewed by the senior designer to ensure it met usability standards and provided a positive user experience.
Prototype
This section presents a dashboard prototype, outlining the user flow from the initial overview to specific use cases within this study.
Login/Sign up Antaraja ERP Dashboard
See how easy it is for target users to connect to the Antaraja ERP Dashboard. This video outlines the proposed login flow, providing a step-by-step walkthrough of the process.





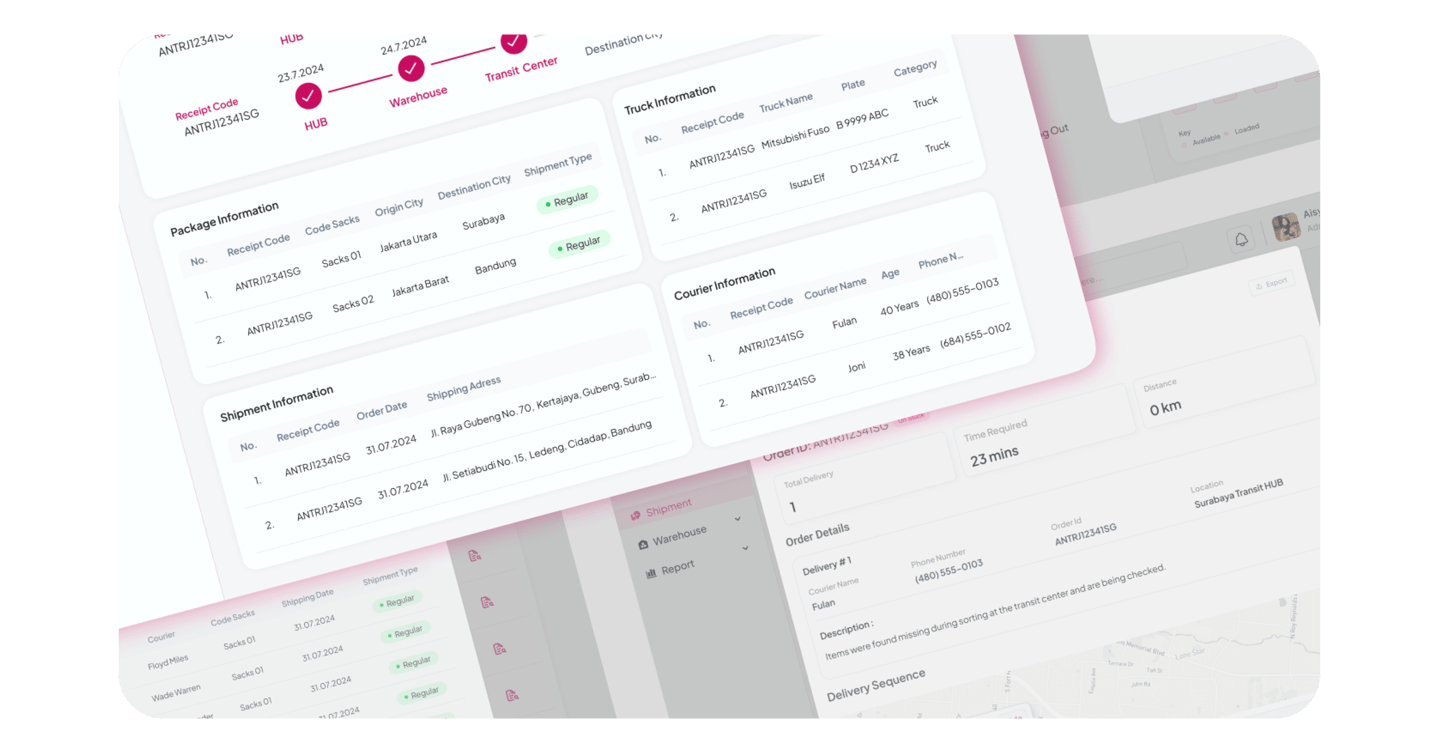
Shipment Tracking Antaraja ERP Dashboard
This video demonstrates a flow for monitoring warehouse operations to enable smarter decision-making. It showcases how businesses can leverage real-time data and analytics to gain complete visibility into their warehouse activities, optimize workflows, and improve overall efficiency.

Restock Approval Antaraja ERP Dashboard
This video demonstrates how to perform inventory management for optimized stock levels and reduced operational costs. It explains the importance of efficient inventory management and provides a step-by-step guide on how to implement it in your business.

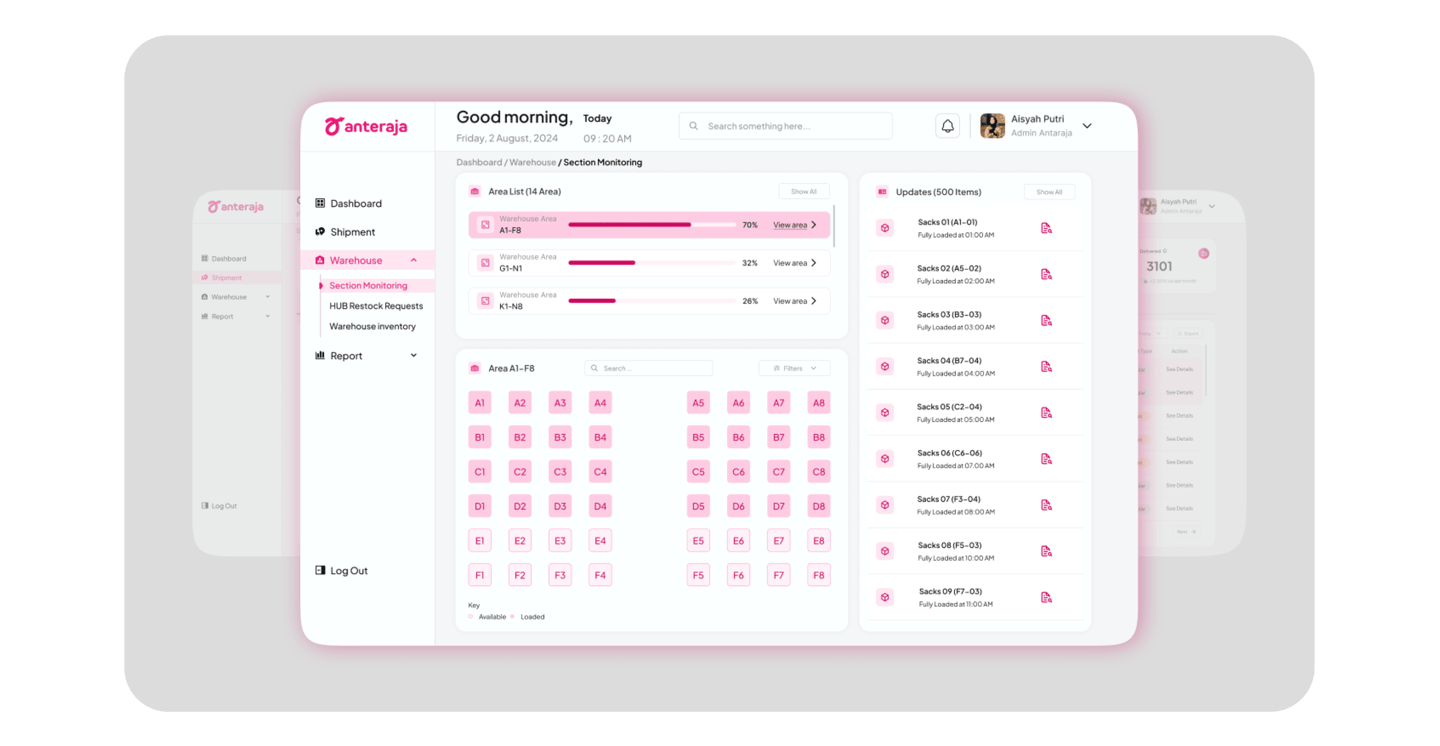
Warehouse Monitoring Antaraja ERP Dashboard
This video demonstrates the process of using shipment tracking to reorganize logistics transparency through real-time data. It shows how businesses can leverage technology to gain a comprehensive view of their supply chain operations, optimize routes, improve delivery times, and enhance customer satisfaction.

Final Takeaways
This case study highlights the need for the Antaraja ERP dashboard to clearly represent the distribution flow, addressing the specific terminology and challenges faced by warehouse, branch, and courier teams. By providing a comprehensive overview and facilitating information exchange, the dashboard can effectively support operational efficiency and decision-making.
