Context
To enhance my ability to craft engaging user experiences as a graphic and UI/UX designer, I am participating in the INTERNPRO program by Dibimbing.id. This course will provide me with a strong foundation in HTML, CSS, and JavaScript, empowering me to build dynamic and user-focused web experiences that complement my visual design skills.
Goal
Master front-end development: Become proficient in HTML, CSS, and JavaScript to build effective and modern websites and web applications.
Unify design and development: Combine design expertise with front-end skills to create user interfaces that are both visually appealing and user-friendly.
Develop a compelling portfolio: Showcase your ability to create dynamic, user-centered web experiences that meet user needs and achieve business goals.
Impact
Through this program, I aim to significantly impact the way users interact with digital products by designing and developing intuitive and accessible interfaces that enhance usability and satisfaction.


Slicing user interface design
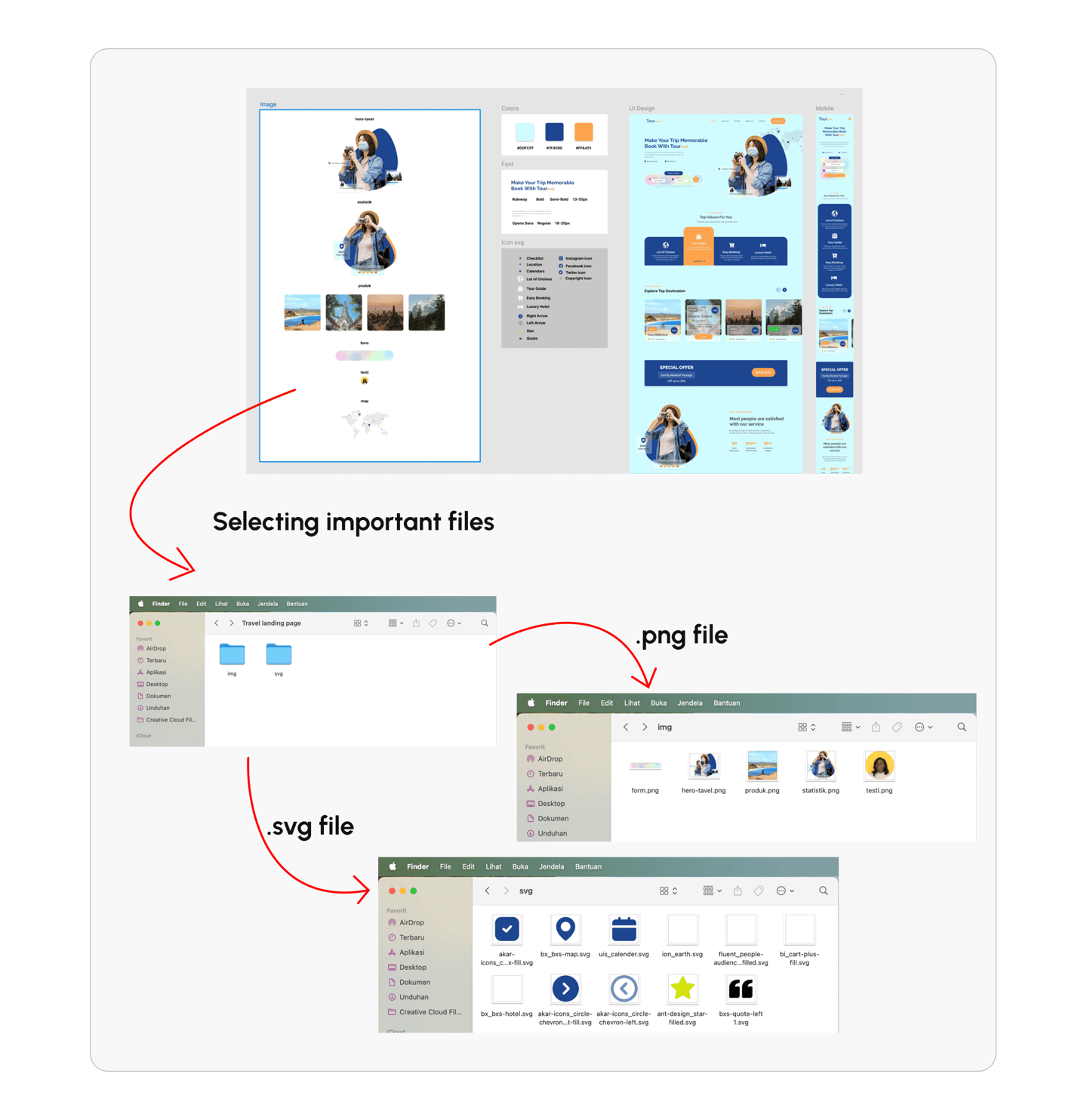
To further solidify my understanding of design slicing, I actively sought out and analyzed designs by UI Creative Studio (Mardha Mardiya). This allowed me to bridge the gap between theory and practice, applying the principles learned in the InternPro program to real-world design examples.


The next phase involved constructing the HTML structure, meticulously integrating CSS styles and JavaScript libraries to ensure a responsive and seamless user experience across both web and mobile platforms.
The first step
To initiate the slicing process, I began by consolidating the design assets, including .png and .svg files, into a project folder, ready to be imported into Visual Studio Code for code generation.
Drafting index.html code
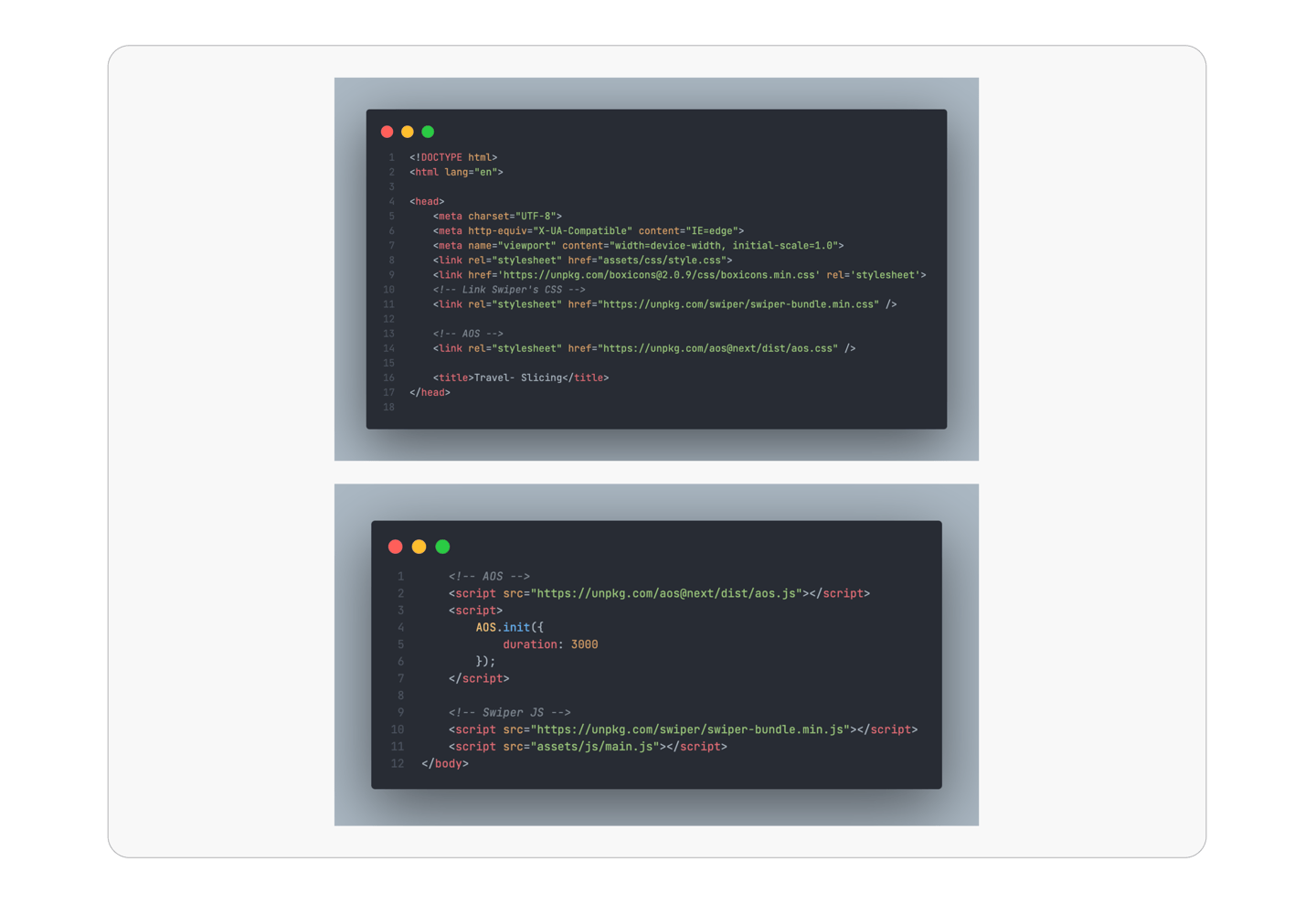
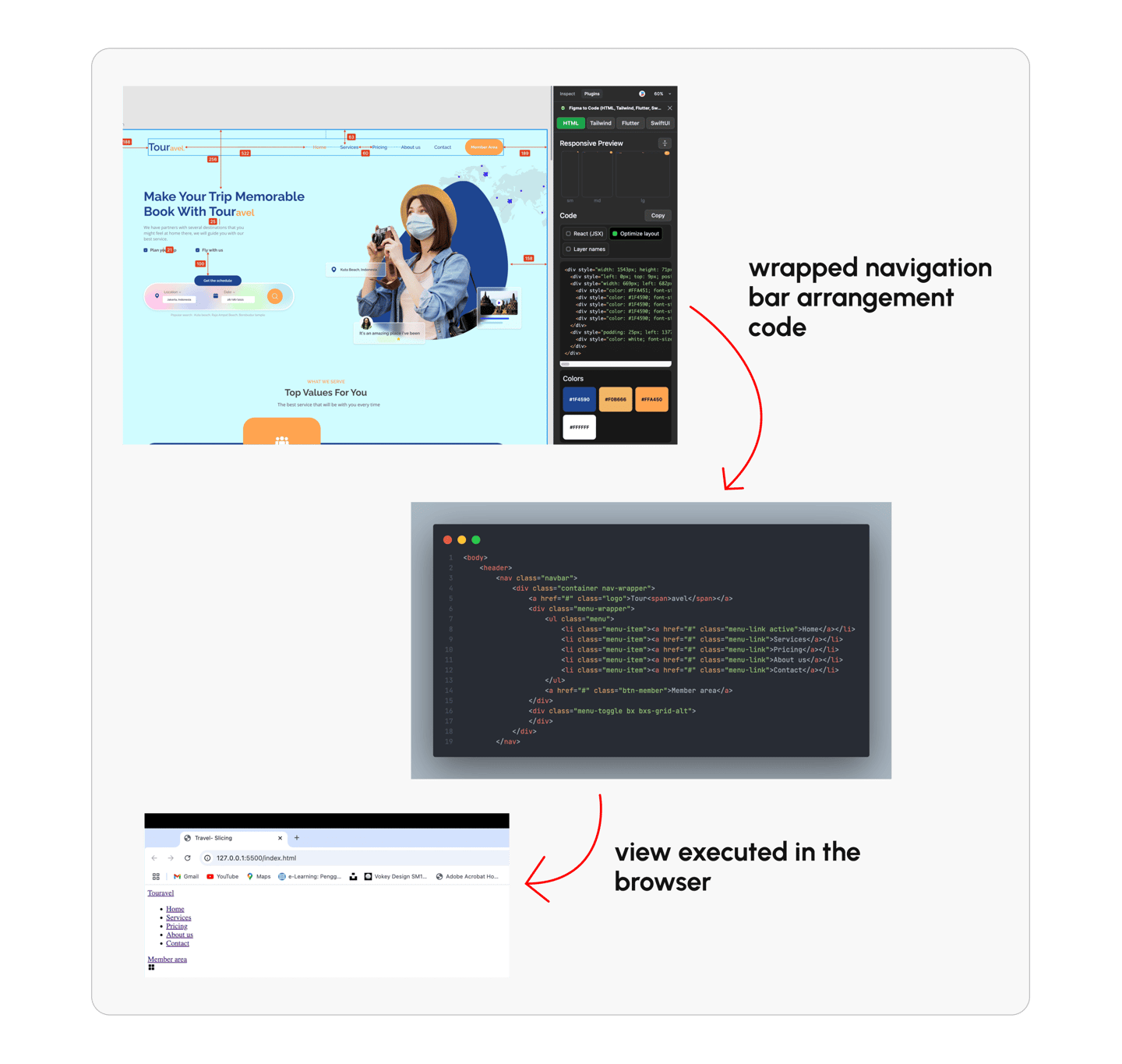
To streamline the HTML development process, I began by constructing the navigation structure. Leveraging the 'Figma to Code' plugin in developer mode, I efficiently translated the Figma design into a well-organized and sequential code format, ensuring accuracy and clarity.


The coding process commenced with establishing the core building blocks of the website, including importing essential elements such as URL link names, typography specifications, color palettes, and the overarching layout structure.


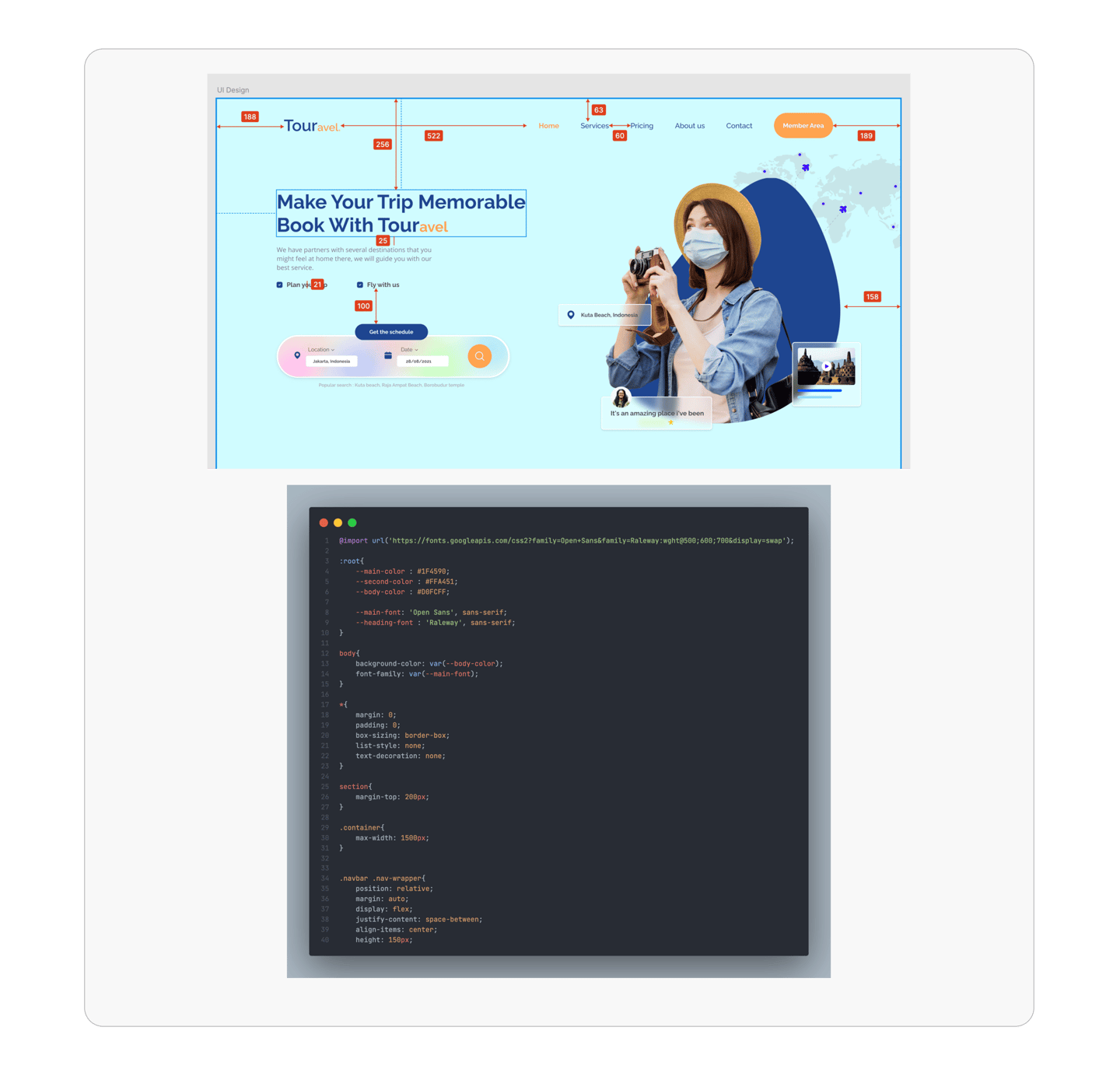
Drafting css.style code


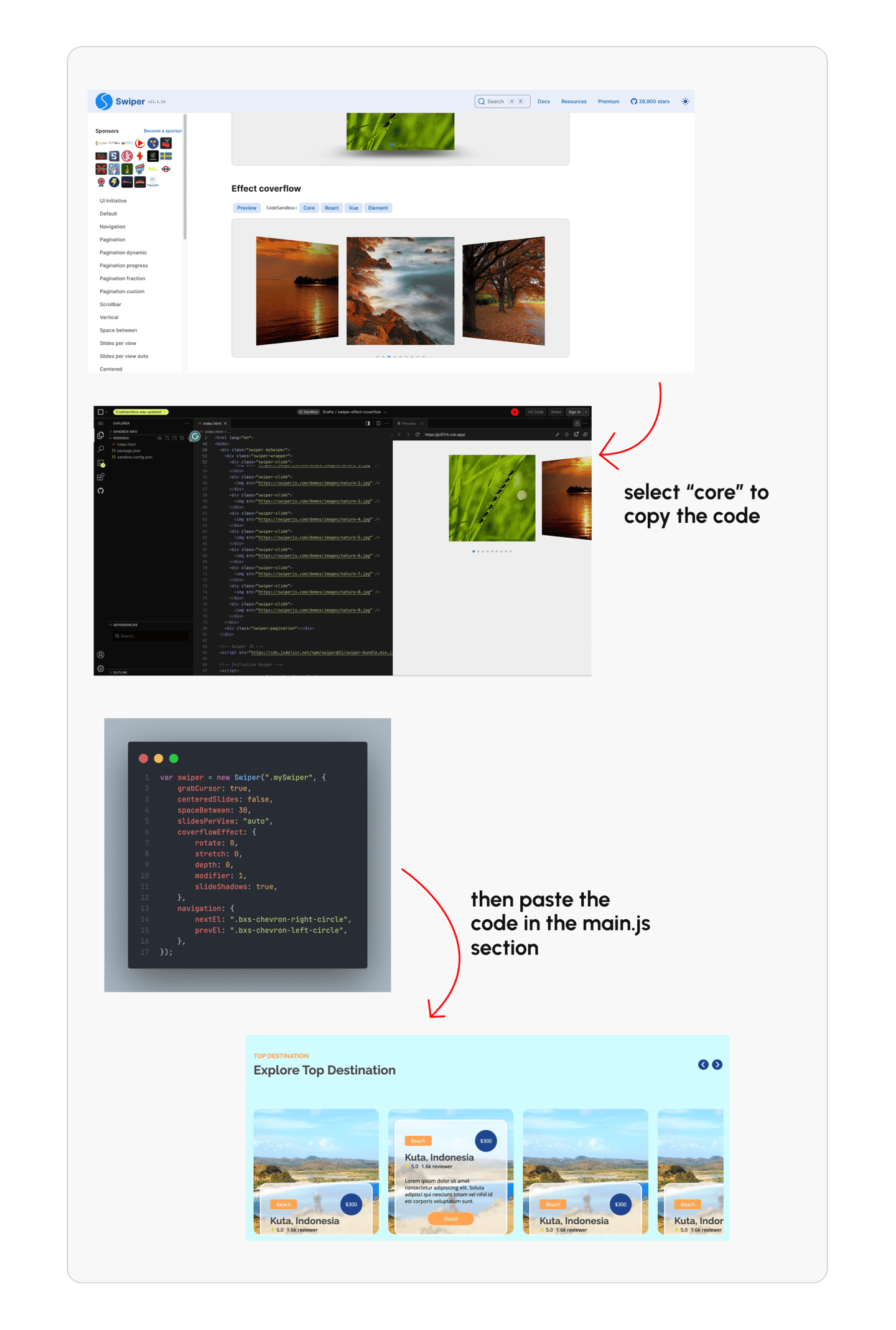
To elevate user engagement and create a more captivating experience, I incorporated interactive elements, such as hover effects, throughout the website. Specifically, I utilized the 'Swiper' JavaScript library to achieve a dynamic 'coverflow' effect for the top destination cards in the UI, enhancing visual appeal and interactivity.
Drafting main.js code
Outcomes
The INTERNPRO program will equip me with a solid foundation in front-end development, enabling me to not only design visually appealing interfaces but also bring them to life with interactive functionality, approaching web development from a developer's perspective.
Final Takeaways
My key takeaway from this program is the ability to bridge the gap between design and development. By mastering front-end technologies and integrating them with my existing design expertise, I can create web experiences that seamlessly blend form and function, resulting in engaging and impactful digital solutions.